Secciones SmartHTML
Las secciones de tipo SmartHTML dan al programador total libertad para crear funcionalidades especiales en las páginas o zonas de Kanecode, que puede incluir consultas a la base de datos, recepción de datos de un formulario, llamadas a webservices, y otros tipos de integración.
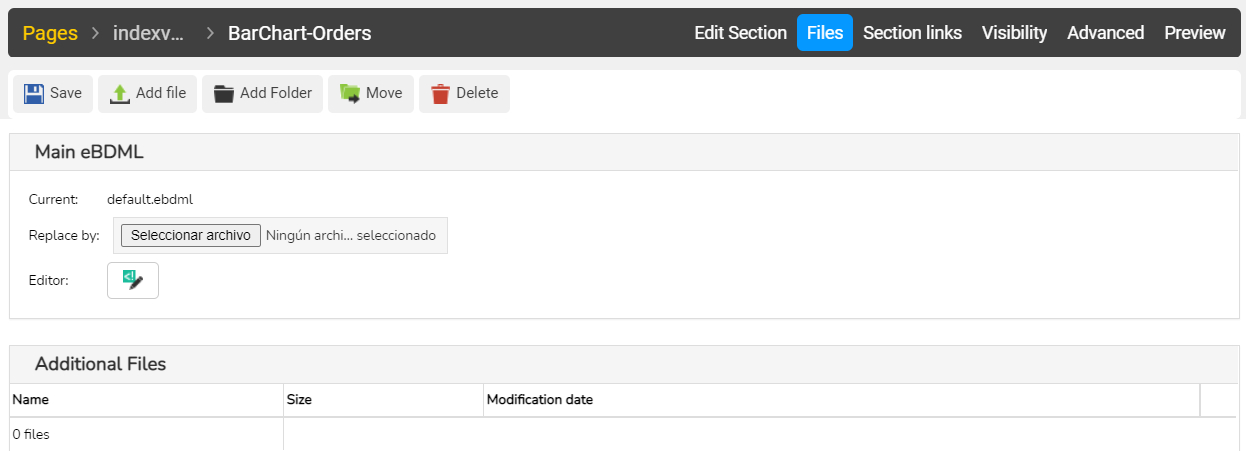
Generalmente se intercala el código SmartHTML con código HTML o Javascript, para generar la sección deseada de forma dinámica. Además tambien se puede incluir ficheros adicionales como imágenes, hojas de estilo CSS, ficheros de código JavaScript, etc.

El acceso a los ficheros adicionales desde el código HTML generado se debe hacer de forma directa, es decir, sin añadirle ningun path delante del nombre del fichero (como si el codigo html estuviera en el mismo directorio que el fichero adicional).
Por ejemplo, en el caso anterior, si queremos incluir la imagen "test.jpg" desde el codigo HTML generado con eBDML, simplemente debemos usar el tag IMG de la siguiente forma:
<img src="test.jpg" />
Paginaciones Personalizada
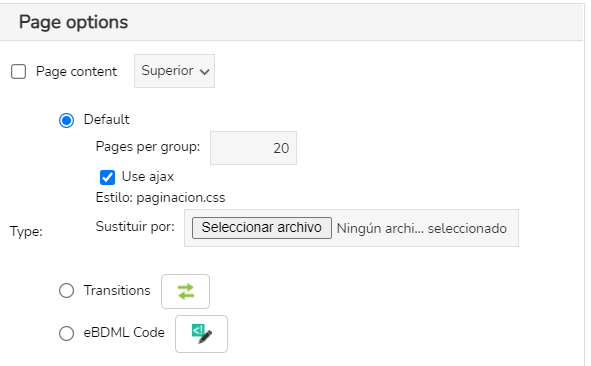
Podemos utilizar SmartHTML para personalizar todo cuanto queramos en la paginación de una sección de tipo Tabla.
Para más información sobre las paginaciones usando eBDML, véase el Tutorial "Paginaciones".

Plantillas de Sección
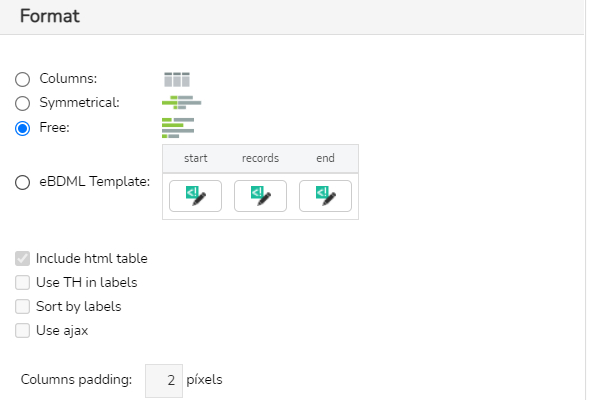
Utilizamos eBDML para personalizar el formato de un registro en una sección de tipo Tabla.

Cabecera y Pie de Zona
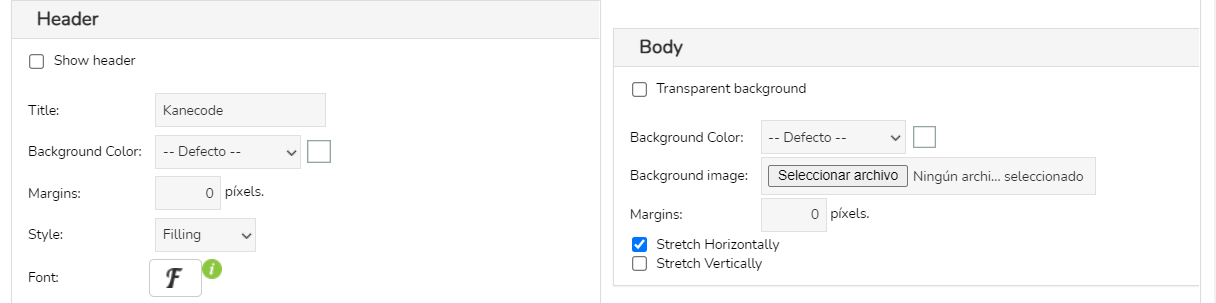
Podemos usar SmartHTML para personalizar la cabecera y el pie de las zonas, modificando el código HTML inicial como el "head" o los "meta".

Diseños de Página, Zona y Sección Grupo
Los diseños de las Páginas, las Zonas y las Secciones de tipo Grupo se pueden personalizar, usando eBDML para generar la estructura de la página dinámicamente. Se usa la instrucción para hacer las llamadas a las secciones correspondientes.

Otros objetos avanzados
En el desarrollo de otros tipo de objetos de servidor más avanzados, como los WebServices, Widgets, funciones de validacion en carpetas WebDAV, etc... también se usa eBDML para programar el comportamiento deseado de cada uno de ellos.
