Entorno de desarrollo
La interfaz con la que trabaja un desarrollador en Kanecode está optimizada para aprovechar al máximo el espacio disponible, manteniendo siempre un alto grado de usabilidad. Todas las pantallas se han analizado para conseguir un look&feel común, con el que los usuarios se sienten cómodos desde el primer momento en el que empiezan a trabajar con Kanecode.
Básicamente la interfaz de Kanecode se divide en las siguientes secciones:
-
Panel de Menús
El panel situado en la izquierda de la pantalla contiene los menús que dan acceso a todos los objetos del desarrollo, un explorador de objetos y un buscador de objetos dentro del proyecto actual. -
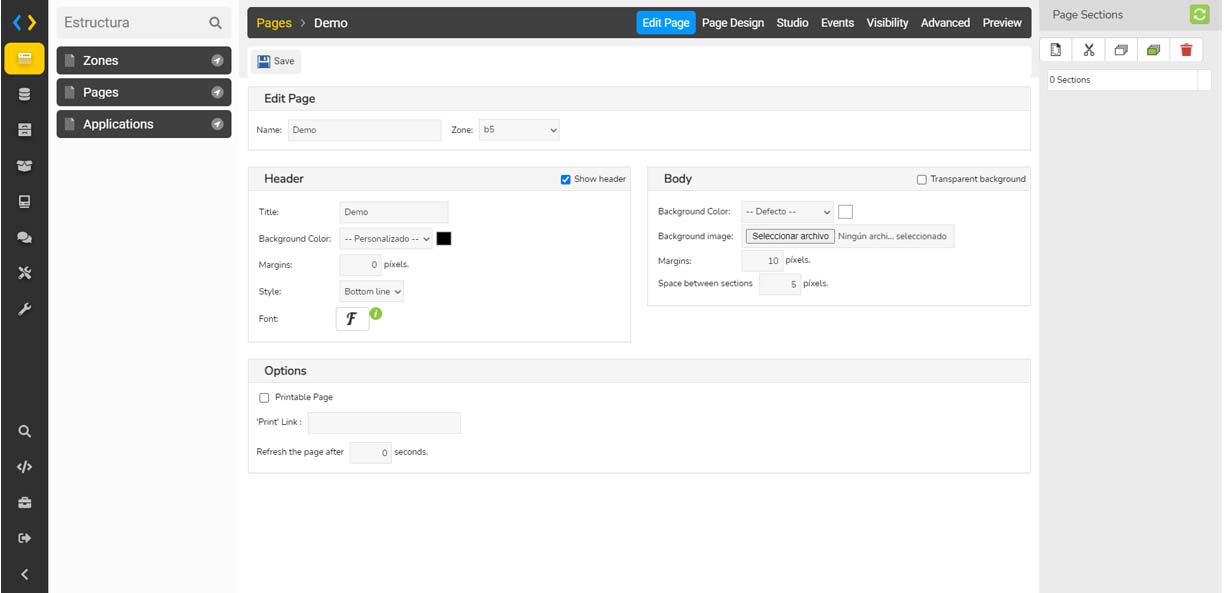
Zona de trabajo
El centro de la pantalla lo ocupa la zona con la que se trabaja con los diferentes objetos del desarrollo. Aquí aparecerán los listados de elementos, y los formularios que permitirán modificar las propiedades de cada uno. -
Panel de Secciones
El panel situado a la derecha de la pantalla aparece únicamente en ciertas ocasiones, y muestra el listado de secciones que contiene el objeto que se está editando en ese momento.

- Navegación
La navegación por el entorno de administración de Kanecode es muy intuitiva. Usando tanto el menú principal como el explorador de objetos (panel lateral izquierdo) se puede acceder a la información o a los diferentes objetos del proyecto.
En la barra de botones superior de la zona central de la pantalla aparecerán las diferentes acciones que se pueden realizar en cada momento; por ejemplo “Crear página”, “Crear carpeta”, “Cortar”, “Copiar”, “Pegar”, etc…

Para seleccionar los objetos que aparecen en el listado, simplemente se debe hacer clic sobre ellos y se marcarán cambiando de color. Para seleccionar más de un objeto, se debe hacer clic manteniendo la tecla “Control” pulsada, para no perder los objetos que ya estaban seleccionados.

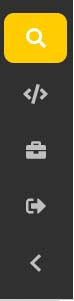
- Gestión de proyecto
| Espacio donde puedes gestionar los proyectos en los que trabajas |
|---|
| Buscar te sirve para encontrar cualquier elemento de tu proyecto |
| Editor de código con esta función puedes crear páginas con cualquier lenguaje de programación |
| Proyecto te sirve para tener una visualización generalizada de tu aplicación |
| Cerrar sesión aquí puedes ejecutar la acción de terminar la sesión como usuario |
| Cerrar menú lateral puedes tener abierto el menú de buscar mientras realizas otras tareas, si deseas no visualizarlo dale click aquí |

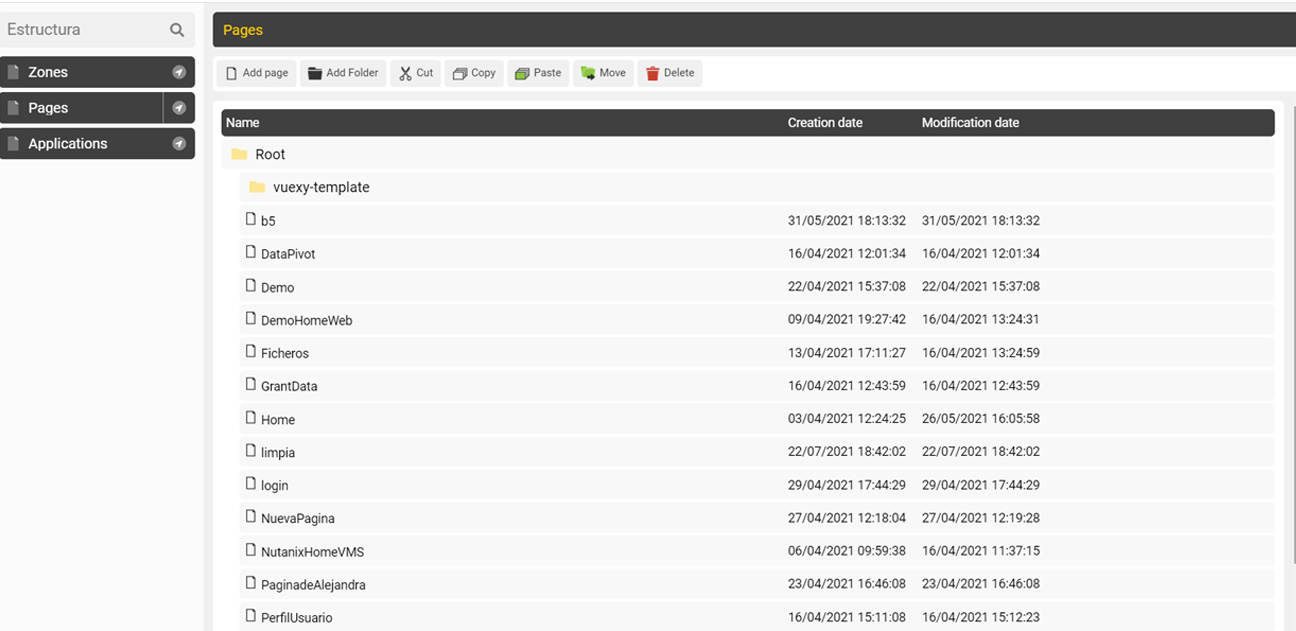
- Carpetas
En la Zona de trabajo que se muestra en la parte central del entorno de administración se muestran los diferentes objetos que forman la aplicación, y los formularios para editar sus propiedades.
Cuando en esta zona se muestra un listado de elementos, generalmente Kanecode permitirá estructurarlos en carpetas. Estas carpetas no afectan al sistema de ficheros del servidor, únicamente son elementos que ayudan a organizar el desarrollo.
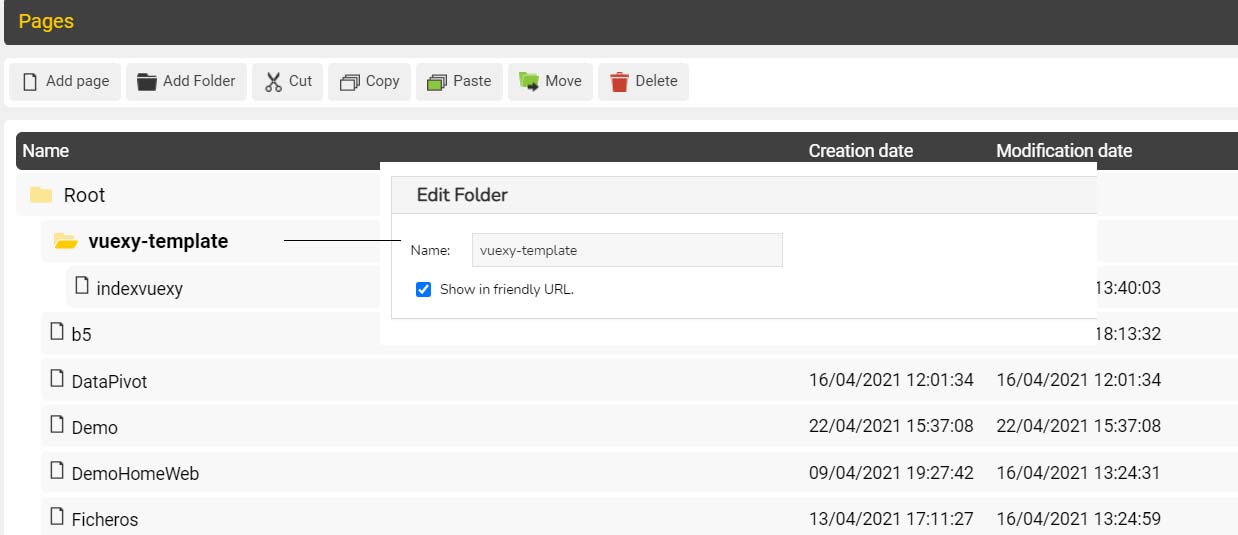
Al navegar por una estructura de carpetas, el enlace situado al final de la linea de la misma carpeta (Open Folder), llevará a la pantalla de edición de la misma, y el enlace situado sobre el icono permitirá desplegar la carpeta mostrando los elementos que hay en su interior.
Cada una de estas carpetas puede contener a otras, esto hace que sea conveniente establecer previamente un método propio para organizar el sistema de almacenamiento. Es necesario ser coherente con este sistema en todas las ocasiones ya que una buena organización permitirá localizar fácilmente los objetos.
Una carpeta se crea, elimina y edita del mismo modo que cualquier otro elemento. Ha de tenerse en cuenta que al borrar una carpeta no se elimina su contenido, sino que éste se traslada a la carpeta Root.

| Cuando te posiciones en las sub-carpetas, verás que en la misma linea aparecen botones con las siguientes funciones: |
|---|
| Open te redigirá a la Edit page |
| Edit te abre el editor de código |
| Studio te abrirá la función de trabajar con la modalidad de Drag-N-Drop |
Updated over 4 years ago
