Fichas de configuración comunes
A continuación se mostrarán todas las fichas de configuración comunes a todas las secciones (Editar Sección, Enlaces de Sección, Visibilidad, Avanzado), luego se describirán las fichas de configuración específicas a cada tipo de sección.
Editar sección:
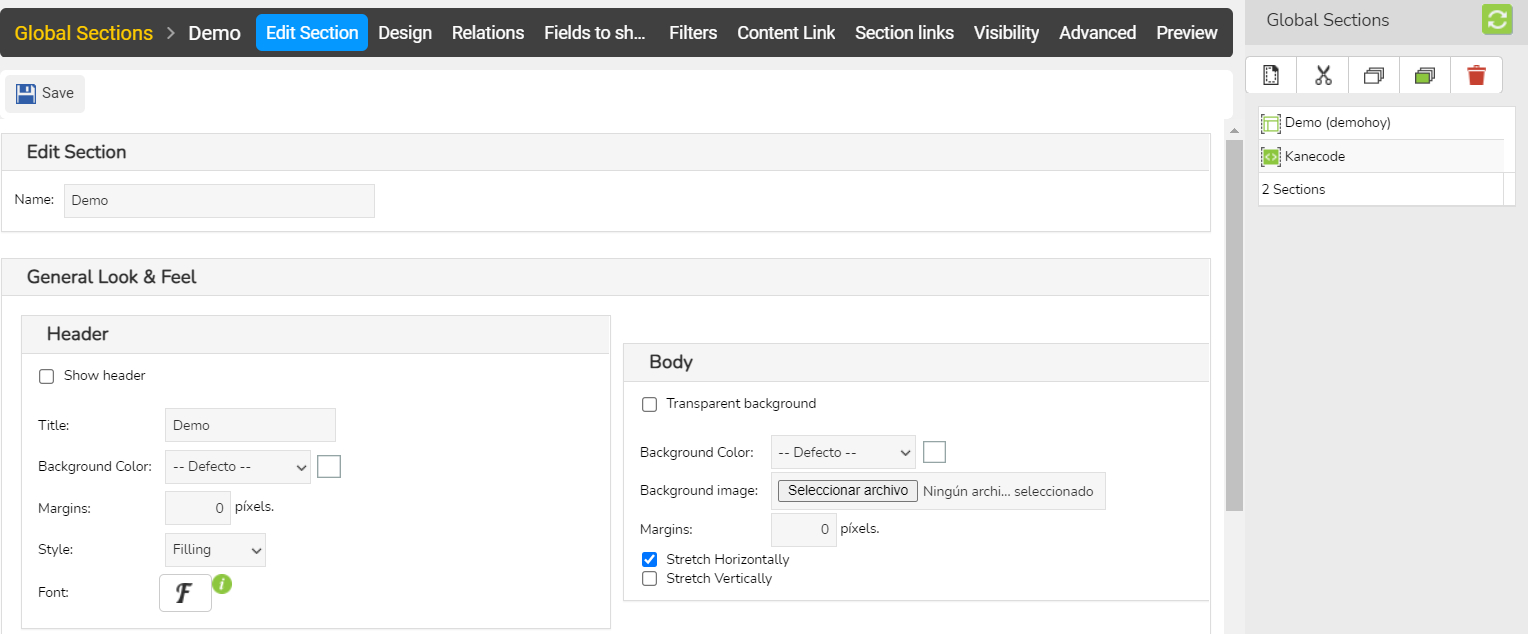
La ficha o pestaña 'Editar Sección' permite definir propiedades de apariencia general de una sección, el aspecto de esta ficha se muestra en la siguiente pantalla:


Si observamos la figura anterior, en la barra superior se puede ver un botón, éste permitirá guardar los cambios que se realicen en esta página, antes de cambiar de página incluso dentro de la misma sección hay que guardar los cambios.
| En esta pantalla el primer apartado que se puede ver es el de 'Editar Sección' con el campo: |
|---|
| Nombre Editando este campo se permite cambiar el nombre a la sección |
En segundo lugar se encontrará el marco correspondiente al 'Aspecto General' de la sección abarcando opciones correspondientes a Cabecera, Cuerpo y Bordes (de la sección no de la página).
- Cabecera:
| En esta pantalla, se pueden ver los siguientes campos: |
|---|
| Mostrar cabecera Si se marca muestra la cabecera de la sección (diferente a la cabecera de página o cabecera de la zona) |
| Título El texto a mostrar en la cabecera, puede ser un valor literal, una función de Kanecode, o una variable Global |
| Color de fondo Color de Fondo de la cabecera |
| Márgenes Grosor de los márgenes de la cabecera |
| Estilo Estilo de los márgenes |
| Fuente Define el estilo del texto que se muestre en la cabecera |
- Cuerpo:
| En esta pantalla, se pueden ver los siguientes campos: |
|---|
| Fondo transparente No le coloca fondo a la sección y se verá el fondo que se haya definido para la página |
| Color de fondo En caso de que de desee colocar un color de fondo |
| Imagen de fondo En caso de que se quiera colocar una imagen de fondo |
| Márgenes Espacio entre el contenido y el borde de la sección |
| Estirar verticalmente Si se marca esta opción la sección ocupará todo el espacio vertical horizontal que se le de en el diseño de la página o zona |
| Estirar horizontalmente Si se marca esta opción la sección ocupará todo el espacio horizontal que se le de en el diseño de la página o zona |
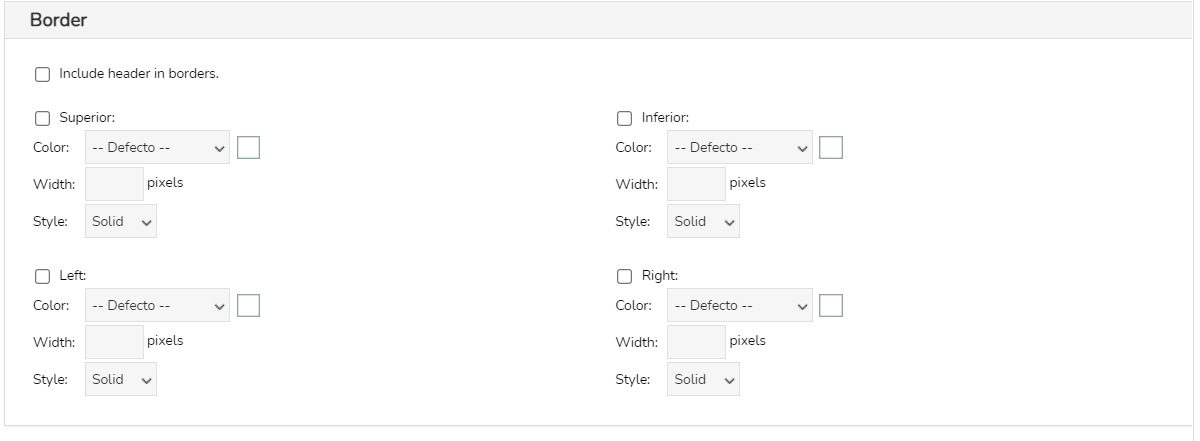
| Dentro de 'Bordes' se encuentran los campos: |
|---|
| Englobar cabecera con los bordes Si se engloba la cabecera, el borde superior aparecerá por encima de esta. Si no, se mostrará debajo |
| Superior Color Color de borde superior Ancho Ancho del borde de píxeles * Estilo Tipo de línea de borde |
| Inferior Color Color de borde superior Ancho Ancho del borde de píxeles * Estilo Tipo de línea de borde |
| Izquierdo Color Color de borde superior Ancho Ancho del borde de píxeles * Estilo Tipo de línea de borde |
| Derecho Color Color de borde superior Ancho Ancho del borde de píxeles * Estilo Tipo de línea de borde |
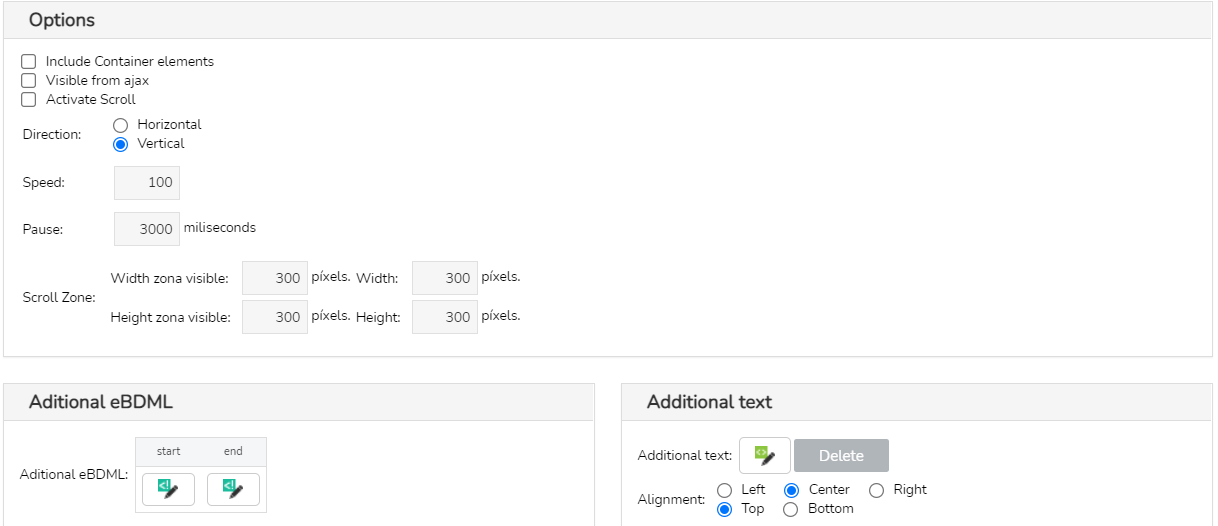
| En el Apartado de 'Opciones', se encontrarán los campos: |
|---|
| Realizar Scroll Mostrará el contenido de la sección pasando en la dirección que se especifique |
| Dirección En qué dirección se mostrarán los registros si de forma Vertical o de forma Horizontal |
| Velocidad Velocidad a la que se quiere que pasen los registros |
| Pausa El tiempo que estará visible la información del registro antes de que se pase a mostrar el siguiente |
| Zona de Scroll Define el área en donde se mostrará el contenido |
| Ancho de zona visible Define el ancho del contenido que se mostrará en un momento dado, no es el ancho total del contenido. |
| Alto de zona visible Define la altura del contenido que será visible en cualquier momento, es decir, de que ancho será el scroll. |
| Ancho Define la anchura total del contenido de la sección lo que irá pasando que ira mostrándose a través de la ventana de scroll. |
| Alto Define la altura total del contenido de la sección. |
| Incluir elementos Contenedores Permite activar o desactivar el uso de elementos contenedores (capas) en la generación del código de la sección |
| Visible desde Ajax Al activar esta opción, Kanecode permitirá que la sección se ejecute desde llamadas ajax |
Por último en esta página se encontrará el apartado 'eBDML Adicional' y 'Texto Adicional'.

| En esta pantalla, se pueden ver los siguientes campos: |
|---|
| eBDML adicional Permite ejecutar código eBDML al principio y final de la sección. |
| Texto adicional Permite agregar código HTML que se mostrará en la parte final de la sección. Desde aquí es posible abrir el edito HTML. |
| Alineación Permite definir la alineación tanto horizontal como vertical del texto que se adicione al pie de la sección. Opciones (izquierda, derecha o centro y arriba o abajo) |
Enlaces de sección
Esta es otra ficha que está presente en la configuración de cualquier sección Kanecode, aquí se pueden definir enlaces que se mostrarán dentro de la sección.
Al momento de entrar en esta pestaña por primera vez, antes de crear ningún enlace se verá la figura siguiente

Nótese en la barra superior de esta pantalla; se tienen tres botones, los que permiten guardar cambios, agregar y eliminar un enlace en ese orden (de izquierda a derecha).
Si se agrega un enlace, se mostrará una ventana con el campo etiqueta, en este campo se debe introducir el valor que se mostrará como el enlace desde la página, y puede ser un texto, una llamada a una función de Kanecode o una variable Global de Kanecode.

Por ejemplo, podríamos colocar como etiqueta la llamada a la función de Kanecode #[eBDUser.Username] y se mostraría como enlace el nombre del usuario que hizo el login.
Podríamos decirle %enlace_globlal, suponiendo que fuese una variable a la que le hemos dado un valor anteriormente en la sesión.
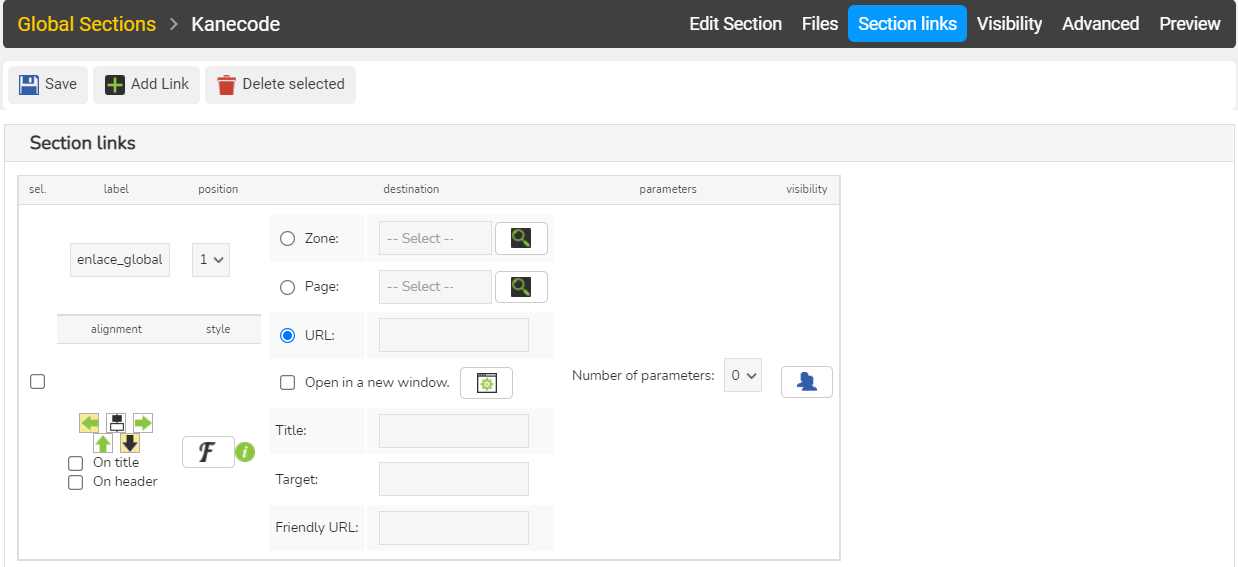
Luego observaremos una pantalla como la que se muestra a continuación:

| Viendo en detalle esta pantalla podremos ver los siguientes campos: |
|---|
| Etiqueta El texto que se mostrará y sobre el que se creará el enlace |
| Alineación Conjunto de botones que permiten indicar en que parte de la sección se debe mostrar la etiqueta con el enlace, es posible ubicarlo en la izquierda, centro o derecha por encima o por debajo del contenido de la sección. Esta opción será válida si no están marcadas ni la opción en el título ni en la cabecera, entonces se mostrará el enlace según se especifique en esta opción. |
| En el título Se marca si se quiere que el enlace se muestre en el título, ya no se mostrará la etiqueta sino que el título de la sección se transformará en el enlace. Si se marca esta opción ya no se hará caso a lo que se especifique en las opciones Alineación o En la Cabecera. |
| En la cabecera Se debe marcar si se quiere que el enlace aparezca en la cabecera de la sección. Aparecerá la etiqueta en la parte derecha de la cabecera. Si se marca esta opción ya no se hará caso a lo que se especifique en la opción En el Titulo. Debe estar activado 'Mostrar en la Cabecera' (ver Editar Sección). |
| Posición Si se definen varios enlaces, este campo determina en qué orden se han de mostrar. |
| Estilo Haciendo clic en este botón es posible definir un estilo para el enlace, cambiar la fuente, colores, tamaños, etc. Hay cuatro maneras de aplicar estilos, para más información véase el Anexo A. |
En el marco 'Destino' es donde se creará el enlace, cada vez que se crea un enlace desde BD hay tres.

| Posibles destinos: |
|---|
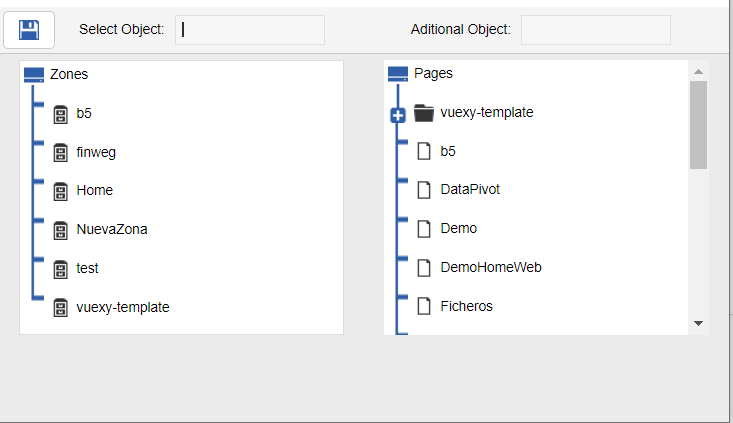
| Página Se usa para definir una página de Kanecode como destino de este enlace, para indicar cuál es la página se debe hacer clic en el botón que está al lado y se abrirá una ventana con un árbol mostrando toda la estructura de páginas creadas y carpetas que las contienen, basta con hacer clic en la página deseada y guardar (haciendo clic) en el botón que aparece en la barra superior. |
| Visibilidad Permite definir la visibilidad del enlace, de forma que solo aparezca para ciertos usuarios, o según el resultado de una expresión. |
| Zona Se utiliza para definir una zona como destino de un enlace, es posible además de indicar una zona indicar una página a mostrar en esa zona. |
| URL Se utiliza para indicar que el destino del enlace es una URL (no una página Kanecode ni una Zona) puede ser una dirección de cualquier Web, o la dirección de algún recurso (por ejemplo un archivo dinámico), etc. |
| Abrir en una nueva ventana Si se desea que se abra el recurso destino en un pop up. |
| Título Aparece el título al pasar con el ratón por encima del enlace. |
| Destino Target donde apunta el enlace. |
| URL amigable Añade, en el enlace creado, tras el dominio, los nombres de las carpetas que se pongan, de forma que la URL sea más amigable. Por ejemplo: si añadimos /oasys_page/principal, el enlace final sería: http:// formacion.ebd33.oasyssoft.com/oasys_page/principal/. |
| Número de parámetros Permite especificar el número de parámetros que se pasarán en el enlace. Una vez se haya especificado el número de parámetros y se guarden los cambios, se mostrarán unos campos con la etiqueta valor (se mostrarán tantos como número de parámetros se hayan indicado), en estos campos se especificará el valor a pasar con cada parámetro. También es posible utilizar funciones y variables globales de Kanecode, además de literales. |
Al seleccionar un enlace, en un selector, veremos que aparece, tras guardar, un botón que permite acceder directamente a la pantalla de edición del objeto seleccionado.
Visibilidad

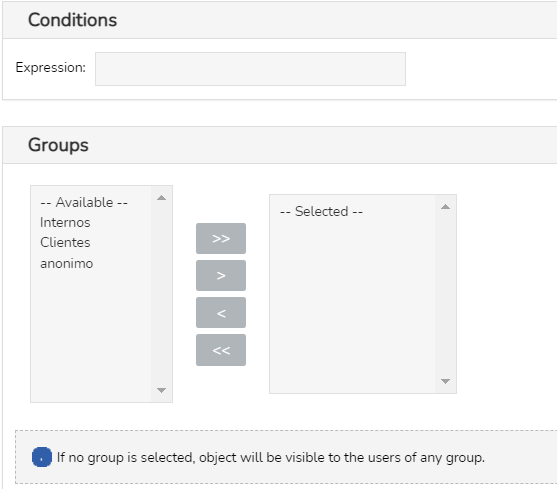
| En esta ficha de configuración se define que grupo(s) pueden ver esta sección, la ficha se muestra a continuación: |
|---|
| Condiciones Además de definir la visibilidad por grupos es posible agregar condiciones puntuales para refinar los permisos y que hagan uso de variables globales o funciones de Kanecode. Estas condiciones siguen la sintaxis de las expresiones booleanas en eBDML. |
| Grupos Decir que grupos de los creados en el proyecto pueden ver esta sección, si no se selecciona ningún grupo a la lista de seleccionados cualquier usuario podrá ver la sección. |
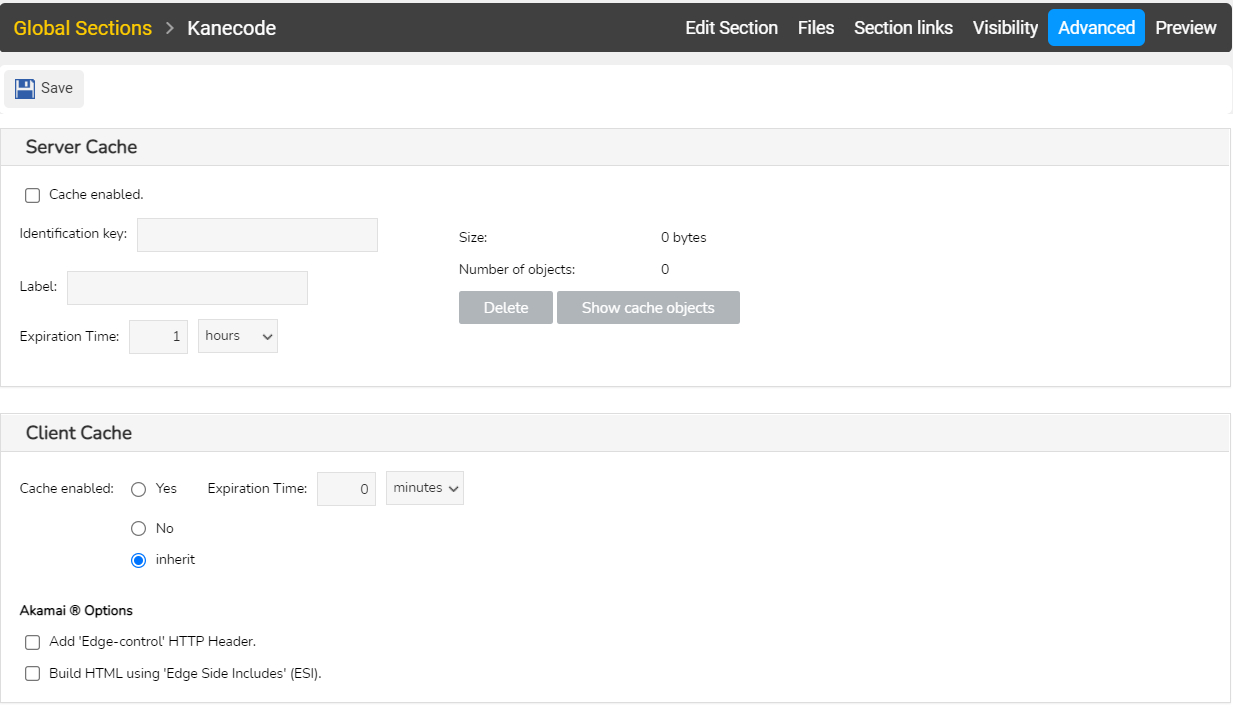
Avanzado
En esta ficha se configura todo lo relativo a caché de la sección. Hay dos niveles en donde se pueden cachear las secciones, en el servidor o en el cliente (proxys, navegadores, etc.)

Hay dos tipos de cache:
| 1. Cache de servidor: Se cachea la sección por completo en el servidor: |
|---|
| Caché activada Si se marca, la sección se guardará en la caché del servidor. Esto quiere decir que si se carga una página que contenga esta sección, la sección solo se calculará una vez y si se vuelve a solicitar dentro de un periodo menor al tiempo de expiración se devolverá el código HTML que se calculó anteriormente, no se generará de nuevo la sección. |
| Clave de Identificación Muchas veces puede ser deseable guardar imágenes de secciones diferentes para usuarios diferentes o grupos diferentes, o cualquier otro parámetro. Con esta opción es posible marcar la imagen en caché con una clave de identificación según un valor (combinación de cadenas de caracteres y llamadas a funciones). Por ejemplo guardar una imagen por usuario usando la función [#eBDUser.Username]. En este caso cada vez que sea solicitada la sección por un usuario diferente se generará, si el mismo usuario solicita la misma sección (dentro del tiempo de expiración, la sección no se regenera sino se envía una copia de la caché. Pueden concatenarse funciones y variables globales con literales para crear las claves de identificación en caché. |
| Etiqueta Etiqueta para identificar la cache, posteriormente se puede usar la instrucción eBD:CLEARCACHE para eliminar todas las caches con la misma etiqueta. |
| Tiempo de Expiración Indica el tiempo por el cual será válida la imagen de la sección que esta guardada en caché. |
| Botón Borrar Borrar la cache. |
| Ver objetos caché Permite ver los objetos cacheados. |
| 2. Caché de cliente: Se cachean archivos o componentes de la sección que no cambian (archivos adjuntos, css, imágenes, etc.). |
|---|
| Caché activada Indica a la sección si activa la caché en cliente, la desactiva o hereda el valor de esta propiedad de la página |
| Tiempo de expiración Indica el tiempo por el cual será válida la imagen de la sección que esta guardada en caché |
| Opciones específicas de Akamai Akamai es una plataforma de computación distribuida para el cacheo global de contenidos de Internet y el reparto de aplicaciones. |
Vista previa
Acerca de esta ficha no hay mucho que decir, simplemente que permite a la persona que está creando una sección ver como lucirá, ésta en la página resultante que se mostrará al usuario.
No hay ningún parámetro que configurar en esta sección.
Nota
Hay que tener en cuenta que la finalidad es mostrar el resultado a nivel de diseño, por lo que en secciones cuyo diseño dependan de parámetros (por ejemplo alguna sección eBDML) lo que se verá en la vista previa puede tener errores, lo mismo que pueden haber funcionalidades o enlaces que no vayan correctamente
Updated over 4 years ago
