Sección de Estructura
Global
Este tipo de sección permite incluir en una zona o página aquellas secciones que se han definido como globales (en el menú de 'Avanzados'). En otras palabras, con una sección de este tipo se puede hacer uso de una sección que ya ha sido creada y configurada una vez y puede ser reutilizada en varias páginas y/o zonas.
No tienen ninguna pestaña de configuración particular.
En el siguiente diagrama se muestra una sección Global Calendario que se crea y configura en la sección de avanzados del menú de administración.
Esta Sección es luego incluida en la página 1 y en la página 2, para ello es necesario crear en el diseño de ambas páginas una sección global (del tipo que comentamos en esta sección), y al crearla decirle que use la sección Global predefinida de tipo Calendario.
Grupo
Una sección de este tipo se usa exclusivamente con la finalidades de diseño, la idea es de alguna manera permitir agrupar secciones de modo que las secciones agrupadas siempre se desplieguen de la misma manera a la hora de mostrar la página o la zona, independientemente de si las secciones que estén al lado (y fuera del grupo) cambien de tamaño.
Por ejemplo, si se tiene un diseño como el que muestra el diagrama siguiente:
La separación entre sección 1 y sección 3 se verá afectada por el tamaño de la sección 2, esto no pasará si se crea un grupo que incluya a la sección 1 y la sección 3 y en el diseño de la página se cambiará a:
- Diseño de la Agrupación
En esta ficha se define el diseño del grupo, es decir que secciones de la página o zona se agruparan en esta sección.

| Botones en el panel: |
|---|
| Guardar los cambios. |
| Reiniciar diseño. |
- Tipos de diseño:
Hay dos maneras de definir el diseño de un grupo:
Editor eBDML El diseño se define utilizando la instrucción de eBDML, esto permitirá crear una página que no usará tablas para diseño sino que el diseñador o desarrollador decidirá cómo distribuir las secciones en la página, haciendo inclusiones de las secciones directamente desde el HTML.
Este botón permite abrir un editor de eBDML, donde se ha de colocar el código
EBDML que definirá el diseño. Para más información sobre eBDML, véase el manual de eBDML.
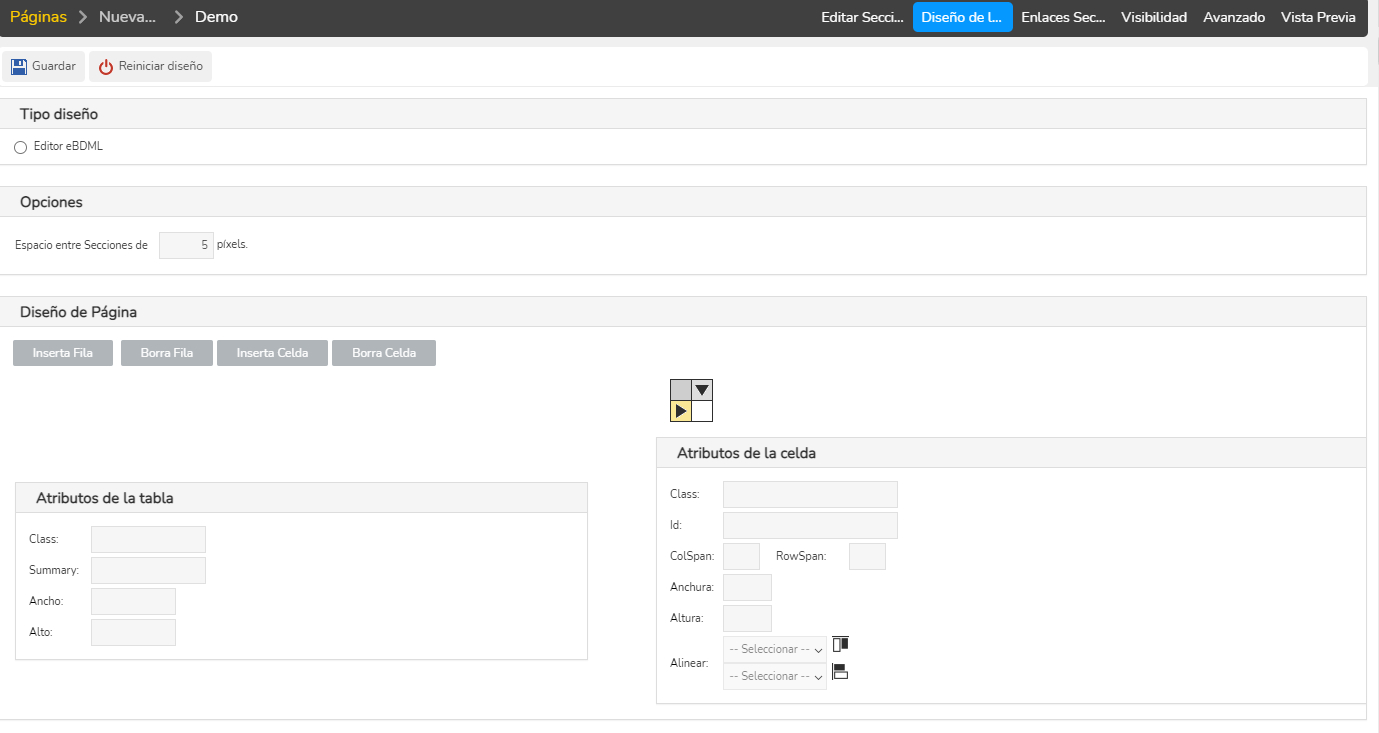
Editor tabla El diseño se define usando una tabla de HTML. Si se elige el modo 'editor tabla' estarán disponibles las opciones que se muestran a continuación:
| Diseño de la agrupación |
|---|
| Espacio entre secciones El número de píxeles que se dejará de margen entre las secciones del grupo. |
| Diseño Permite definir la tabla, crear filas y columnas, y distribuir las secciones creadas para una página o zona entre las celdas de esta tabla. |
| Atributos de la tabla Define atributos para la tabla que contiene las secciones del grupo. |
| Class Este atributo permite aplicar una clase definida en alguna hoja de estilo cargada en la página a la tabla. |
| Summary Permite definir un texto corto descriptivo acerca del propósito y estructura de la tabla, importante para temas de accesibilidad. |
| Ancho Define el ancho de la tabla, y por ende el ancho del grupo. Si el valor que se coloque aquí no va acompañado de las unidades, se asume en píxeles, pero pueden darse también medidas en porcentajes, por ejemplo sería válido decir que el alto es 100%. |
| Alto Define una altura para la tabla. Si el valor que se coloque aquí no va acompañado de las unidades se asume en píxeles, pero pueden darse también medidas en porcentajes, por ejemplo sería válido decir que el alto es 100%. |
| Atributos de la celda Permite definir atributos para cada una de las celdas de la tabla, es decir para cada celda donde se muestra una sección. Para definirlos hace falta hacer clic en la celda de la tabla y se habilitarán los siguientes campos para editarlos. |
| Class Este atributo permite aplicar una clase definida en alguna hoja de estilo cargada en la página a la tabla. |
| ID Permite definir un identificador para la celda. |
| Colspan Permite indicar que una celda ocupará el espacio de n columnas. Por ejemplo en la siguiente tabla segunda fila tiene un colspan de 2. A pesar de ocupar el espacio de dos filas es solo una celda por ello solo puede incluir una sección. |
| Rowspan Permite indicar que una celda ocupará el espacio de n filas. Por ejemplo en la figura siguiente la primera columna tiene un Rowspan de 2. A pesar de ocupar el espacio de dos filas es solo una celda por ello solo puede incluir una sección. |
| Anchura Define el ancho de la celda, es definir el ancho que ocupará la sección, por defecto en píxeles, pero también puede especificarse otra unidad como tanto por ciento, un valor valido sería 100%. |
| Altura Define el alto de la celda. |
| Alinear Define la alineación de la sección dentro de la celda, tanto alineación horizontal (derecha, centro, izquierda) como alineación vertical (arriba, abajo o en medio). |
| Editor Drag&Drop El diseño se define mediante el uso de Drag&Drop para crear DIVs en el layout. Se puede coger una sección disponible y desplazarla al área Drag&Drop para su publicación. |
| Atributos de la tabla |
|---|
| Class Este atributo permite aplicar una clase definida en alguna hoja de estilo cargada en la página a la tabla. |
| Ancho Define el ancho de la tabla, y por ende el ancho del grupo. Si el valor que se coloque aquí no va acompañado de las unidades, se asume en píxeles, pero pueden darse también medidas en porcentajes, por ejemplo sería válido decir que el alto es 100%. |
| Alto Define una altura para la tabla. Si el valor que se coloque aquí no va acompañado de las unidades se asume en píxeles, pero pueden darse también medidas en porcentajes, por ejemplo sería válido decir que el alto es 100%. |
| Html ID Permite definir un identificador para la tabla. |
| Espacio entre columnas El número de píxeles que se dejará de margen entre las columnas. |
| Espacio entre secciones El número de píxeles que se dejará de margen entre las secciones del grupo. |
| Incluir elementos Contenedores Cuando esta seleccionado, se incluirá un contenedor que incluya toda la tabla. |
Updated over 4 years ago
