Presentación de la información
Sección tabla
La funcionalidad de este tipo de secciones es mostrar el contenido de una tabla de base de datos brindándole al desarrollador una gran cantidad de opciones configurables que permiten filtrar el contenido que se quiere mostrar, y además definir el aspecto , el diseño de como se ha de ver la información.
Al momento de crear la sección de este tipo será necesario indicar el nombre de la sección y la tabla de dónde sacará la información a mostrar (véase la barra superior en la ventana 'Añadir Sección', en la imagen anterior).
Una vez elegida una tabla no puede cambiarse, si quiere utilizarse otra tabla se ha de crear otra sección.
Cuando se ha creado la sección tabla y se la va a editar (haciendo clic sobre esta sección en el panel de secciones), se debe recordar como navegar entre todas las posibles opciones de configuración para cada sección. Podremos ver en la cabecera, en primer lugar un guía que informa acerca de que se está editando, por ejemplo Páginas > Pacientes > Listado, indica que se está editando la sección tabla de la página Pacientes. También es posible ver enlaces a todas las pestañas de configuración para esa sección.
Algunas de esas fichas de configuración son comunes a todas las secciones y ya se han comentado, a continuación se explicará aquellas que son propias de esta sección:
- Diseño
| En la barra superior de anterior imagen podemos ver dos botones: |
|---|
| Guarda los cambios. |
| Convierte la sección Tabla en una sección Consulta (ver siguiente sección). El cambio de sección no se puede invertir una vez realizada la conversión. |

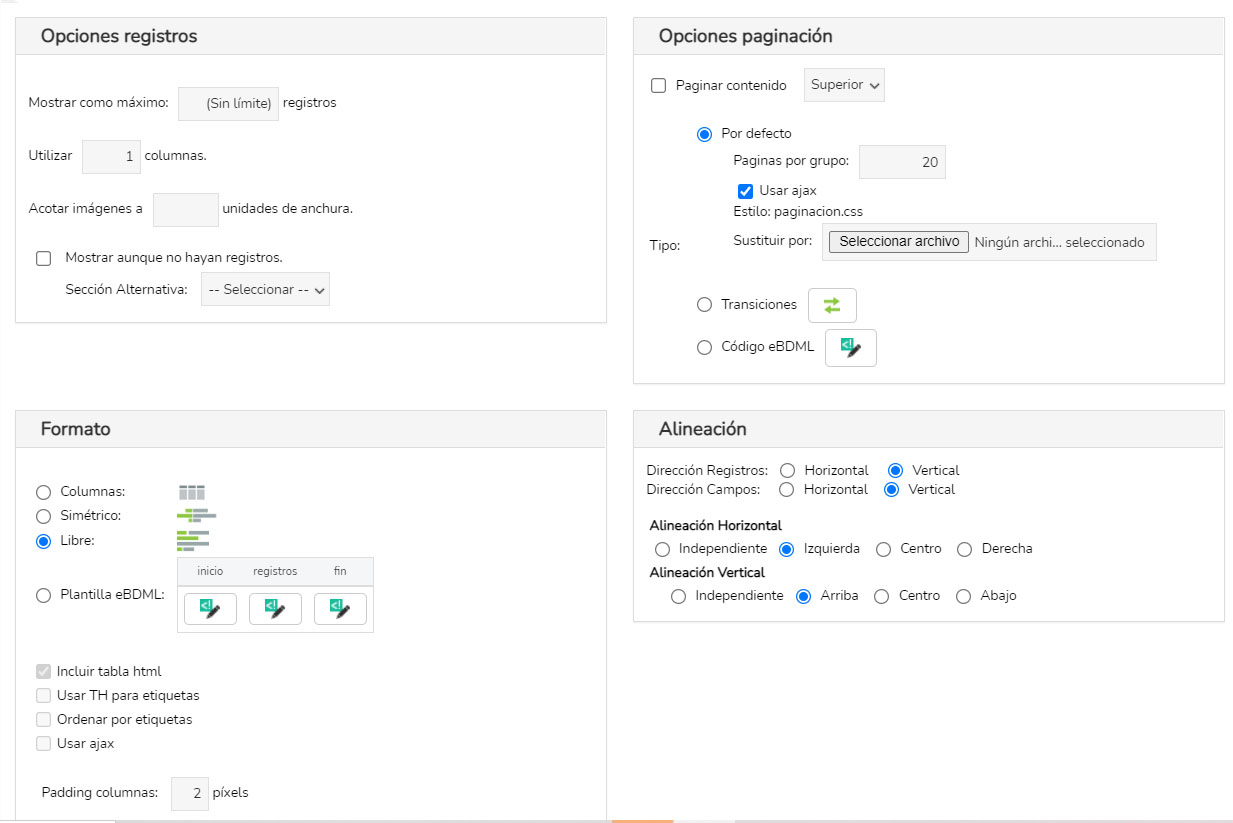
- Opciones de registros
| Podrás encontrar lo siguiente: |
|---|
| Máximo número a mostrar Indica cuantos registros como máximo se van a mostrar a la vez. Si no se pone un límite se mostrarán todos los registros de la tabla a la vez, por lo tanto la longitud de la sección, y por ende la longitud de la página, dependerá del número de registros de la tabla. Si se acotan los registros a mostrar entonces será necesario definir la paginación (ver Opciones de Paginación) si se desea permitir a los usuarios poder visualizar el resto de los registros. |
| Utilizar “n” columnas Este campo permite indicarle a la sección tabla que muestre los registros usando n columnas, es decir, los registros se distribuirán entre el número de columnas que se especifique, la manera en que se distribuyan va a depender de si se le especifica que lo haga de manera horizontal o de manera vertical cuando definamos la alineación. |
| Acotar Imágenes a “x” unidades de anchura Permite restringir el ancho de las imágenes que se muestran como campo de los registros de la tabla. Al limitar el ancho la imagen se redimensiona para mantener la proporción Ancho – Alto original. |
| Mostrar aunque no haya registros Indica a Kanecode que se debe mostrar la sección aunque la tabla asociada no contenga ningún registro. |
| Sección alternativa Si se marca la opción 'Mostrar aunque no haya registros', es posible especificar una sección alternativa que se muestre solo cuando no existan registros en la tabla asociada, en caso contrario se, mostrarán los registros con el diseño que se defina en la sección tabla que se está editando. Esta sección debe existir en la lista de secciones de la página, es decir debe estar en el panel de secciones que se muestra al lado derecho de la ventana. |
Código EBDML
| Podrás encontrar lo siguiente: |
|---|
| Formato Eligiendo esta opción podrá utilizarse una plantilla eBDML para generar dinámicamente el html que muestre los botones, los enlace a los segmentos de registros, o cualquier otro elemento que quiera agregarse (javascript, hipervínculos, etc.) y que no pueda hacerse mediante la hoja de estilo o las propiedades de Kanecode. |
| Columnas Se mostrará una primera fila cuyas columnas son los valores de las etiquetas de los campos a mostrar, y en las filas siguientes se mostrarán los valores de los registros. |
| Simétrico Del Lado Izquierdo se mostrarán las etiquetas y del lado derecho se mostrarán los valores, los campos. Es posible decirle que se alineen los registros vertical u horizontalmente, sin embargo los campos solo se mostrarán alineados verticalmente. |
| Libre Si se elige este formato inicialmente se mostrarán todos los elementos (tanto etiquetas como valores) uno debajo de otro, sin embargo será posible realizar algunos cambios a este comportamiento en la ficha de campos a mostrar, lo que no es posible si se elige otro formato. |
| Plantilla eBDML Se mostrará cada registro aplicándole una plantilla eBDML, en otras palabras cada vez que se vaya a mostrar un registro se ejecutará un script eBDML que generará el código HTML con el que se desee mostrar el registro. En las plantilla eBDML se permite el uso de los campos extras creados en "Campos a mostrar" (&nombre_tabla.extra_1). Inicio: se define los elementos necesarios de inicio (abrir UL, abrir Tabla, etc.). Registros: se define el código para el registro. * Fin: se define los elementos necesarios para el fin (cerrar UL, cerrar Tabla, etc.). |
| Padding de columnas Indica el margen interno de cada celda de la tabla HTML en donde se muestran tanto etiquetas como valores de nuestra tabla de Kanecode. |
| Incluir tabla HTML Permite activar / desactivar la generación de tablas html en el código de la sección. |
| Ordenar por etiquetas Si se utiliza el formato 'columnas', se puede activar esta opción para que el usuario pueda reordenar los registros que aparecen en la sección simplemente haciendo clic sobre los nombres de las columnas. |
| Usar TH para etiquetas Si se utiliza el formato 'columnas', se puede activar esta opción que utilizará los tags TH para crear las etiquetas de las columnas. |
| Usar AJAX Si se activa la opción anterior, también se puede forzar a que la ordenación use ajax, para no recargar toda la página, sino simplemente en contenido de la sección. |
| Dirección de registros Indica cómo se orientarán los registros. Se puede indicar que se genera un registro debajo de otro (Vertical) o un registro al lado de otro (Horizontal). Nota: Cuando se elige modo diseño columna, se está indicando que la alineación de los registros es siempre vertical y se obviara el tipo de alineación que se indique aquí. Si se define un número de columnas en el diseño, por ejemplo 2, y se elige alineación horizontal, el primer registro se mostrará en la primera columna, el segundo en la segunda, el tercero en la primera y así sucesivamente. En caso de elegir alineación vertical se mostrará la primera mitad de los registros en la primera columna y la segunda mitad en la segunda columna. |
| Dirección de campo Además de la orientación de los registros se puede definir la orientación de los campos de cada registro, puede indicarse a Kanecode que los oriente de manera Horizontal o Vertical. Nota: *Sólo cuando se ha elegido 'Formato Libre' es posible alinear los campos horizontal o verticalmente. En caso contrario (formato por columna o simétrico los campo se alinearan verticalmente siempre).* |
| Alineación horizontal En este campo se ha de indicar la alineación Horizontal del valor dentro de la celda, los posibles valores son (Independiente, centro, arriba, abajo) |
| Alineación vertical Este campo se ha de indicar la alineación vertical del valor dentro de la celda de la tabla html en donde se muestran los registros, los posibles valores son: Independiente, centro, arriba, abajo. Nota: Solo aplica para 'Formatos Columna' y 'Libre'. |
| Colores de registro Permite definir los colores de los fondos cuando se muestran los registros de una tabla. Fondo Registro 1: Permite elegir el color de fondo para mostrar los registros impares. Fondo Registro 2: Permite elegir el color de fondo para mostrar los registros pares. Rollover Registro 1: Permite elegir el color de fondo para cuando el puntero del ratón pase sobre los registros impares. Rollover Registro 2: Permite elegir el color de fondo para cuando el puntero del ratón pase sobre los registros impares. |
| Colores de campo Fondo de etiquetas: Permite definir el color de fondo de las etiquetas de los registros. Fondo de valores: Permite definir el color de fondo de los valores de los registros. |
| Separación entre registros Ancho: En este campo se debe especificar el número de píxeles que debe haber entre registro y registro. Es posible configurar que se ha de mostrar entre dos registros o si simplemente deberá aparecer el espacio en blanco, se puede elegir entre las siguientes opciones: Espacio en Blanco: Obvio, no se muestra nada como separado de registros, solo el espacio vacío. * Sólo Línea Vertical: En de que la alineación de los registros sea Horizontal se muestra una línea entre ellos. * Sólo línea horizontal: En de que la alineación de los registros sea Vertical se muestra una línea entre ellos. * HTML: Permite insertar algún código html en la separación entre registros, desde aquí es posible abrir el editor html para ingresar el fragmento html. Si se elige una opción del tipo línea, entonces se puede cambiar el aspecto de tal línea modificando los campos: Color: Se puede elegir el color de la línea. Ancho: Se puede elegir el ancho de la línea. * Estilo: Se puede elegir entre líneas continuas, punteadas o líneas segmentadas. |
| Separación entre campos * Ancho: La separación (en píxeles) entre los campos de un registro. |
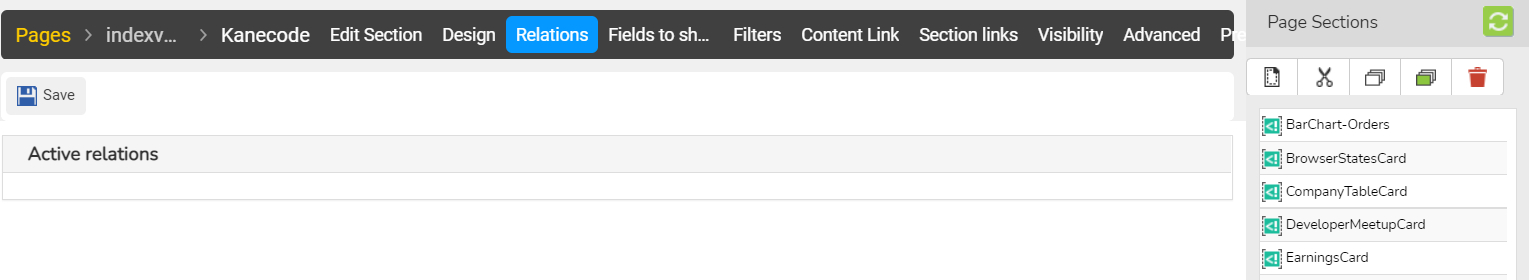
Relaciones
En esta pestaña se activan o desactivan las relaciones de tablas que se hayan configurado en este servidor Kanecode y donde intervenga la tabla utilizada en esta sección.

En la imagen anterior podemos observar este botón que utilizaremos para Guardar los cambios.
También se mostrarán las relaciones con un cuadro de check box que permite activar las relaciones que se quieren activar.
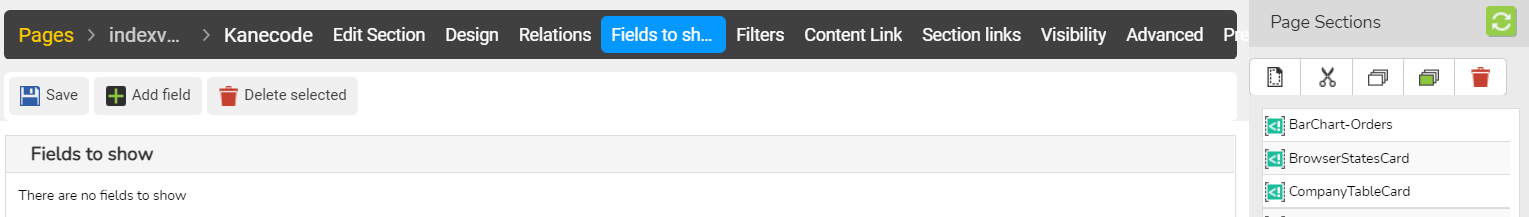
Campos a mostrar
En esta ficha se deben indicar los campos de la tabla seleccionada como origen (al crear la sección) y las tablas relacionadas con esta, que se quieren mostrar en esta sección. Inicialmente no habrá ningún campo seleccionado (véase la figura siguiente), por lo que en la página o en la vista previa esta sección no visualizará contenido alguno, la cabecera, los márgenes sí que se verán.

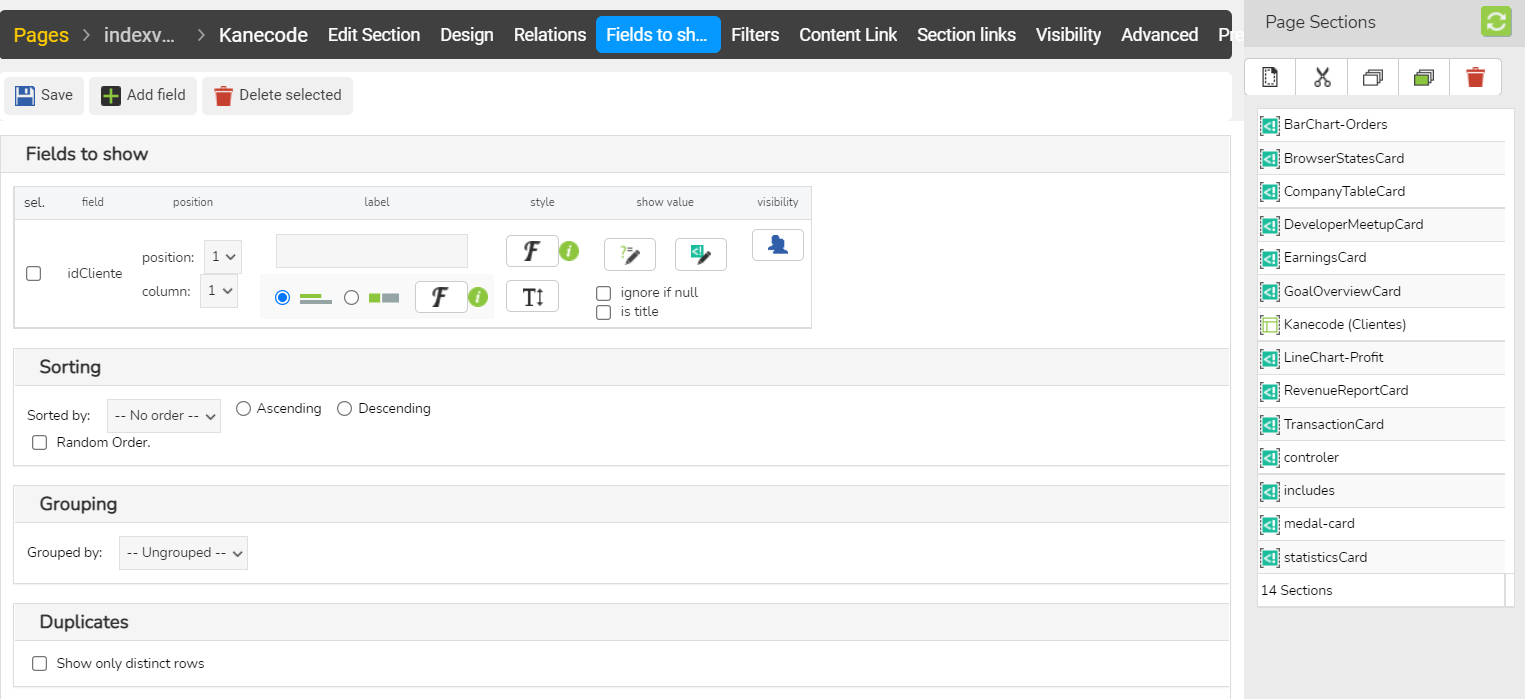
Una vez seleccionados los campos a mostrar, se verá un panel como el siguiente:

Campo Extra:
Al añadir campos, se puede observar que existe un campo especial, llamado campo Extra, y que permite al desarrollador, añadir elementos a la sección tabla, sin que pertenezcan propiamente a los datos de la tabla. Por ejemplo, puede ser usado para añadir un elemento repetitivo que deba tener un enlace.
Nota
La estructura y el contenido de la tabla no se verán afectados por las modificaciones realizadas en esta sección, solo se está definiendo una manera de mostrar los datos.
| En esta ficha podremos encontrar: |
|---|
| Campo Muestra el nombre del campo en la tabla. |
| Posición Muestra el orden en que se mostraran los campos a la hora de mostrar el registro |
| Columna En caso de que se elija 'Formato Libre', se mostrará para cada campo además de la posibilidad de definir la posición (fila) en que se mostrará la posibilidad de decir la columna en donde se mostrara ese valor. Tanto el número de posiciones como el de columnas estará acotado por el número de campos que se quieran mostrar, en otras palabras, son posiciones relativas a los campos del registro no a los registros en sí, no tiene nada que ver con el número de columnas en que se distribuyan los registros, es la distribución interna de los campos. |
| Etiqueta En este Campo se han de colocar la etiqueta que se desea que aparezca asociada al campo al momento de mostrar la tabla. Es posible utilizar Funciones de Kanecode, Variables Globales, Literales. |
| Estilos de etiqueta Muestra el orden en que se mostraran los campos a la hora de mostrar el registro. Estilos de la etiqueta Permite seleccionar un estilo para aplicar a la etiqueta de ese campo. Como siempre que se define un estilo hay cuatro maneras de definirlo, definiendo las propiedades manualmente (color, fuente, etc.), colocando código de hojas de estilo, usando una clase o indicando uno de los estilos predefinidos en Kanecode. Ubicación etiqueta: - Etiqueta sobre valor: En este caso la etiqueta se muestra sobre el valor. - Etiqueta al lado izquierdo del valor: Se debe seleccionar esta opción si se quiere que la etiqueta se muestre al lado izquierdo del valor. |
| Estilo Aquí se indica los estilos que se aplicarán a los valores. Estilos de valor: Permite seleccionar o definir un estilo para aplicárselo al valor que se muestre. Estilos por valor: Con este botón se abre una ventana en la cual se puede decir que, para un campo específico de la tabla al mostrar los valores les aplique un estilo u otro dependiendo del valor de otro campo. |
| Mostrar valor Aquí se indica si se quiere hacer algo con el valor del campo antes de mostrarlo Editor de Expresiones: Abre un editor donde se puede configurar una expresión o una llamada a una función JavaScript que modifique el valor que se mostrará para ese campo. Editor eBDML: Abre un editor donde se puede definir un código eBDML para calcular el valor que se mostrará en cada campo. De esta forma se puede formatear los valores de los campos con eBDML sin necesidad de convertir toda la sección a 'plantilla eBDML'. Ignorar si es nulo: No se muestra en caso de que sea nulo el valor. Es titular: Si se marca, al momento de listar se evita repetir el mismo valor del campo en cada registro, es decir, se mostrará el valor de este campo resaltado cada vez que cambie y se muestran solo el resto de campos. * ALT (Campos Imágenes): Aparece solo si el campo a mostrar es del tipo imagen, sirve para especificar un texto para la propiedad HTML ALT, de texto alternativo a la imagen. |
| Visibilidad Permite definir la visibilidad del campo, para que solo se muestra a ciertos usuarios o en función del resultado de una expresión. |
| Ordenación, Agrupación y Duplicados La tabla, se puede ordenar por más de un campo y de forma ascendente o descendente, también es posible indicar que se muestren los registros de manera aleatoria. |
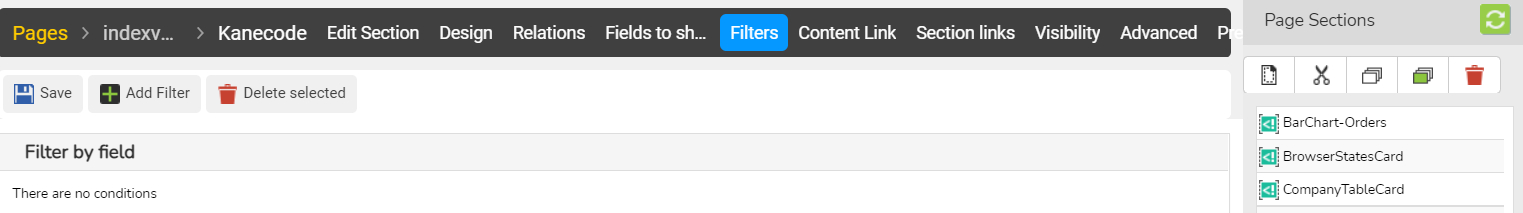
Filtros
Permite crear condiciones que restrinjan los registros de una tabla que se han de mostrar, se pueden agregar tantas condiciones como se necesiten, las condiciones se definen sobre los campos de la tabla.
Nota: Los cambios que se realizan aquí no afectará como se ve el contenido de la tabla en otras secciones, solo afectará lo que se muestre en esta sección.
Inicialmente si no se tiene ningún filtro creado para esta sección, se podrá observar lo que se muestra en la figura siguiente:

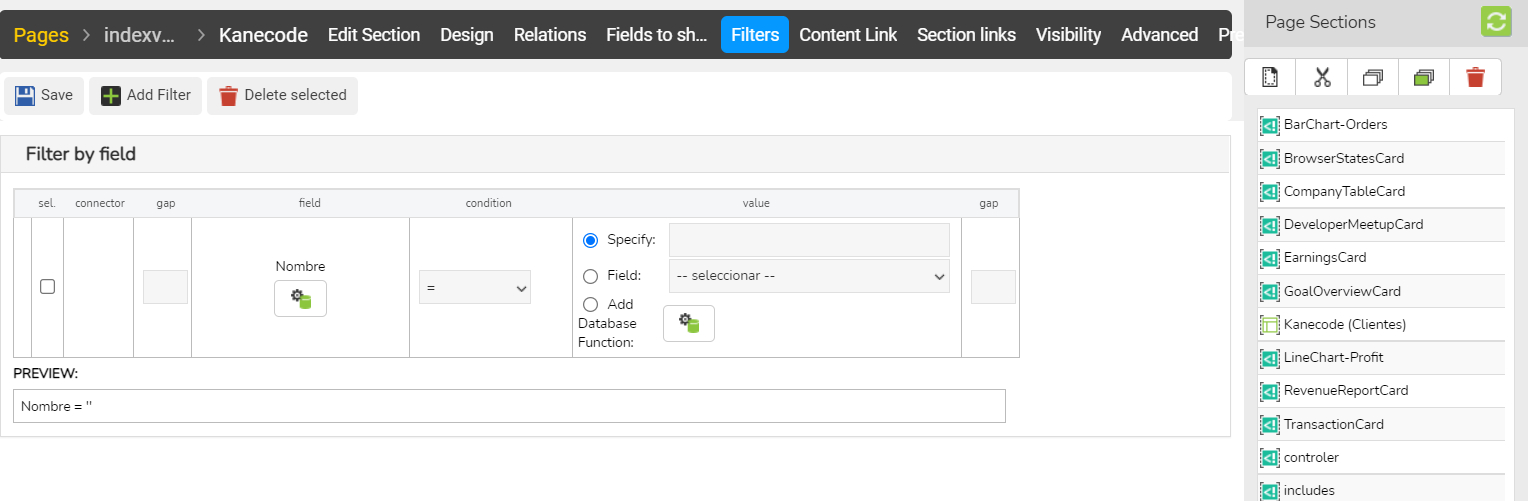
Una vez se han agregado algunos campos sobre los que se quiera aplicar un filtro se deberán configurar:

Filtrar por Campo
| Podrás encontrar lo siguiente: |
|---|
| Conector Por defecto todas las condiciones que se agregan aquí son anidadas con el operador “and”, es decir, se mostrarán los registros que cumplan con todas las condiciones. El selector permite la posibilidad de agregar todas las condiciones necesarias, modificando los operadores lógicos (and, or) y poniendo paréntesis según sea necesario. |
| Separador Podemos introducir un carácter para crear estructuras complejas en los filtros, por ejemplo utilizando paréntesis. |
| Campo El nombre del campo de la tabla sobre el cual se aplicará el filtro. |
| Condición Permite seleccionar el operador que se utilizará para la comparación. |
| Valor El valor contra el que se comparara el campo elegido, estos pueden ser: Especificar: Literal (o valor numérico), función de Kanecode o Variable Global que se utilizará para comparar con el calor del campo de la función Campo: Permite comparar el campo sobre el que se aplica el filtro con otro campo de la misma tabla o de otras tablas que están relacionadas. Añadir función BD: Permite ejecutar funciones en la parte izquierda y en la parte derecha de un filtro, por ejemplo, se puede generar la query WHERE TO_DATE(campo) = TO_DATE(%valor).* |
Vista Previa
Muestra una vista de la estructura de filtros definida.
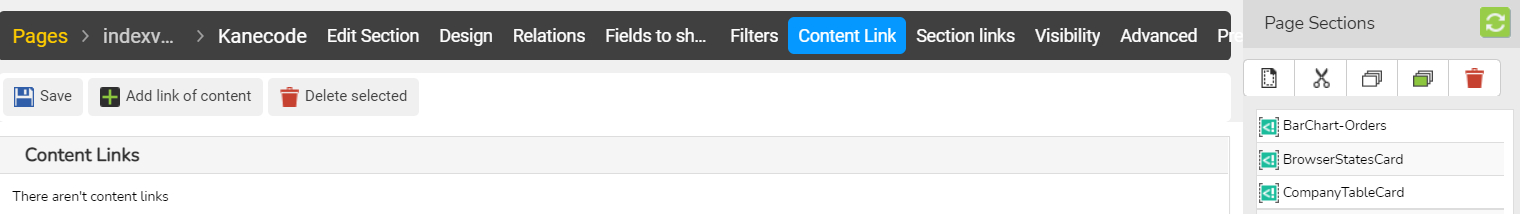
Enlaces de contenido
En esta ficha permite crear y configurar enlaces sobre el contenido de la tabla que se está mostrando, es decir si creo un enlace sobre un campo, cada vez que se muestre un registro para el valor del campo señalado se creara un enlace.
Se puede crear enlaces a destinos diferentes sobre campos diferentes, un mismo campo en la misma sección sólo puede apuntar a un solo sitio (URL, página de Kanecode, o zona de Kanecode). Aunque un campo apunte a un mismo sitio los parámetros que se pasen a ese sitio pueden variar en función del registro, es decir se puede pasar como parámetro el valor de los campos que contiene un registro.
Antes de agregar algún enlace, se observará una pantalla como se muestra en la figura siguiente.
Revisando el Panel de botones de esta ficha podremos encontrar:

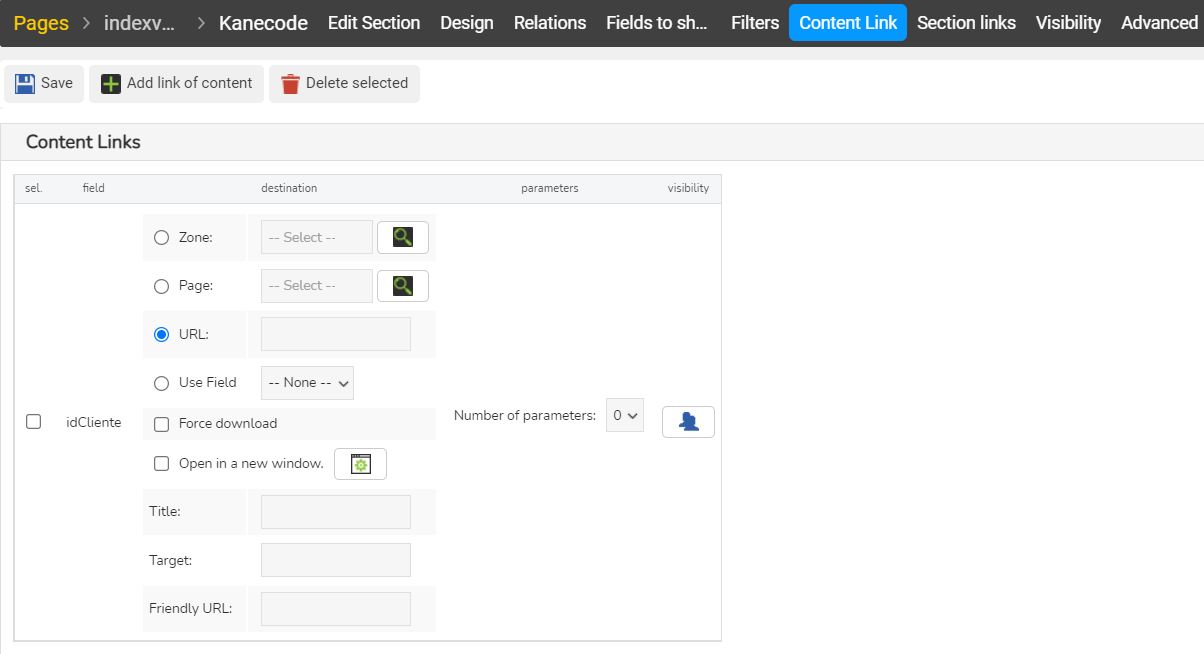
Una vez que se han agregado campos de la tabla, se debe configurar el enlace propiamente dicho, esto es básicamente definirle el destino y los parámetros:

| Podrás encontrar lo siguiente: |
|---|
| Campo Valor del nombre del campo mostrado de la tabla sobre el cual se creará el enlace de contenido. |
| Destino: Zona Se marca en caso de que el destino de un enlace sea una zona de Kanecode de las creadas en ese proyecto de Kanecode, al momento de elegir la zona destino también será posible indicarle la página a la que se debe ir desde este enlace. Página Se debe marcar si el destino del enlace es una página creada en Kanecode, en este caso, al momento de navegar por este enlace no se cambiará la zona solo la página. Permite acceder a la edición del objeto, en este caso una página. |
| URL Esta opción se ha de marcar en caso de que el destino sea una página en un sitio externo o recurso externo a Kanecode, o bien un enlace a una carpeta virtual de Kanecode. Basta con colocar la URL, por ejemplo: www.onu.org o www.misitio.com/ carpeta_virtual |
| Usar campo Permite utilizar el contenido de un campo como dirección de destino, esto es útil si se tiene un campo tipo hipervínculo, tipo fichero, o tipo imagen |
| Además de indicar el tipo de objeto que será el objetivo del enlace, se puede indicar: |
|---|
| Forzar download Si el destino es un archivo se puede habilitar esta opción, lo que provocaría que el navegador le muestre al usuario la ventana que permite guardar el archivo |
| Abrir en una nueva ventana Al marcar esta opción se estará indicando que cuando el usuario haga clic en el enlace, el destino (sea cual sea la opción que se haya elegido), se muestre en otra ventana del explorador. |
| Abrir en una nueva ventana Es posible configurar algunos parámetros que definan la nueva ventana. Para ver y modificar estos parámetros se debe hacer clic en el botón, al hacerlo aparecerá una ventana como la que se muestra en la figura siguiente. |
| Titulo: Texto que aparecerá en el tooltip al poner el puntero del ratón encima del enlace |
| Destino: Se indica el Target de la página de destino si fuera aplicable. |
| URL amigable: Desde aquí podemos modificar el path que generan las URLs amigables usando funciones Kanecode, valores de campos, o cualquier expresión valida. Si la expresión que se usa para este path empieza por '/', el valor del path se sustituirá por completo. Por el contrario, se añadirá la expresión al final del path definido por la URL amigable. |
Parámetros
| Podrás encontrar lo siguiente: |
|---|
| Número de parámetros: Indica el número de parámetros que se pasarán a la página destino |
| Valor: Se utiliza cuando se quiere pasar o bien un valor fijo, o el valor de una variable global o bien lo que retorna la llamada a una función interna. No cambia en función del Contenido del registro |
| Campo: Se utiliza cuando se quiere pasar el valor de uno de los campos del registro. Por ejemplo, si se quiere el identificador del registro (_idRegistro) |
| Visibilidad: Permite definir la visibilidad del enlace, para que solo se muestre para ciertos usuarios, o en función del resultado de una expresión |
Ejemplo
Si por ejemplo, se tiene un listado de contactos y un campo de la lista es la dirección de correo electrónico, sería posible crear un enlace de contenido sobre este campo, de modo que si el usuario hiciera clic sobre el email, este lo enviará a una página de mandar correo y se pasará como parámetro el valor del campo email, la página recibirá la dirección de correo y después de tratar el parámetro recibido, se enviará el correo a los contactos.
Updated over 4 years ago
