Sección calendario
Este tipo de sección útil para mostrar un calendario y permitir asociar eventos (o datos de otra índole) a las fechas mostradas. Las fichas de configuración son:
Opciones
En esta ficha se han de configurar las opciones relativas formato en que se visualizará el calendario y configurar las opciones propias para cada uno de esos modos de visualización.

El usuario final verá el calendario inicialmente en el modo que se marque como defecto, además podrá cambiar este modo de visualización (eligiendo entre los modos activados para esa sección) en cualquier momento, para ello se muestran unos enlaces sobre el calendario (cada uno de los enlaces lleva a uno de los modos habilitados).
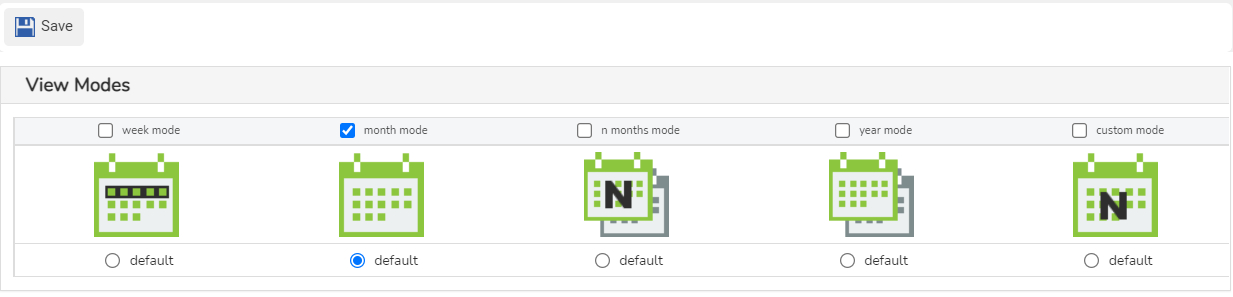
Modo de visualización
| Podrás encontrar lo siguiente: |
|---|
| Modo semana En este modo se muestra una tabla con los días de la semana: Abreviar días de la semana: En este modo el calendario se representa como una tabla donde cada columna corresponde a un día de la semana, en la primera fila se muestran los nombres del día, si se activa esta opción esos nombres se mostrarán abreviados a dos letras y el ancho de la tabla disminuirá hasta adaptarse al nuevo tamaño de los nombres del día. Enlaces de Navegación: Sobre el calendario se muestra un texto que indica el mes y el año, a la izquierda de este texto se muestra un enlace para ir a la semana anterior (<<) y en el lado derecho un enlace que permite ir a la semana siguiente (>>). Si se quiere que no se muestren los enlaces y que el calendario no se pueda mover de la semana actual se debe deshabilitar esta opción. Usar Ajax: Si se activa esta opción, se utilizará la paginación con Ajax, con lo que se evita la recarga de toda la página al cambiar de semana. Ver fin de semana: Indica si se muestran los sábados y domingos también o solamente los 5 días laborables. Además se puede indicar si se quiere que se muestren pero abreviados, es decir que el sábado y el domingo se mostrarán ambos en una sola columna partida. Aplicar colores en los datos: Al definir los orígenes de datos (tablas de donde vienen los datos) se asocia un color a cada origen, si se activa esta opción cuando se muestre un dato en una celda del calendario se mostrará en el color asociado al origen. Mostrar Leyendas: Si se activa, se mostrarán los orígenes de datos y un color asociado, de manera que viendo un dato en el calendario, por el color de su fuente se pueda asociar con la descripción de la leyenda. Posición: Indica donde mostrar la leyenda, hay dos opciones, debajo del calendario o a la derecha del calendario. Dirección: Indica como mostrar los elementos de la leyenda uno al lado del otro (horizontal) o uno sobre el otro (vertical). Mostrar tablas de horas: Si se activa esta opción se dividirán las columnas de cada día en segmentos de media hora. Si se especifica un campo hora en los orígenes de datos, los datos se mostraran además de en la columna del día, en la celda correspondiente a la hora. Hora de inicio: Indica desde que hora comienzan los días laborables. * Hora Fin: Indica hora final de los días laborables. |
| Modo mes Abreviar días de la semana: En este modo el calendario se representa como una tabla donde cada columna corresponde a un día de la semana, en la primera fila se muestran los nombres del día, si se activa esta opción esos nombres se mostrarán abreviados a dos letras y el ancho de la tabla disminuirá hasta adaptarse al nuevo tamaño de los nombres del día. Enlaces de navegación: Sobre el calendario se muestra un texto que indica el mes y el año, a la izquierda de este texto se muestra un enlace para ir al mes anterior (<<) y en el lado derecho un enlace que permite ir al mes siguiente (>>). Si se quiere que no se muestren los enlaces y que el calendario no se pueda mover del mes actual se debe deshabilitar esta opción. Usar Ajax: Si se activa esta opción, se utilizará la paginación con Ajax, con lo que se evita la recarga de toda la página al cambiar de mes. Aplicar colores en los datos: Al definir los orígenes de datos (tablas de donde vienen los datos) se asocia un color a cada origen, si se activa esta opción cuando se muestre un dato en una celda del calendario se mostrará en el color asociado al origen. Mostrar leyendas: Si se activa, se mostrarán los orígenes de datos y un color asociado, de manera que viendo un dato en el calendario, por el color de su fuente se pueda asociar con la descripción de la leyenda. Posición: Indica donde mostrar la leyenda, hay dos opciones, debajo del calendario o a la derecha del calendario. * Dirección: Indica como mostrar los elementos de la leyenda uno al lado del otro (horizontal) o uno sobre el otro (vertical). |
| Modo “n” meses Al elegir este modo se mostrarán el número de meses que especifique el usuario. Cada mes será una tabla que está contenida dentro de otra tabla. Centrar al mes seleccionado: Si se selecciona, el mes en corriente quedará centrado entre los meses a mostrar. Mostrar n meses: El número de meses que se quieren mostrar a partir del mes actual. Mostrar desde hasta: También es posible que no se especifique un número de meses directamente, sino un mes de inicio y un mes de fin. Enlaces de navegación: Sobre el calendario se muestra un texto que indica el mes, ir saltando de n meses en n meses. A la izquierda de este texto se muestra un enlace para retroceder (<<) n meses y en el lado derecho un enlace que permite avanzar (>>) n meses, donde n es el número de meses que está mostrando. Si se quiere que no se muestren los enlaces y que el calendario no se pueda mover del mes actual se debe deshabilitar esta opción. Usar Ajax: Si se activa esta opción, se utilizará la paginación con Ajax, con lo que se evita la recarga de toda la página al cambiar de mes. Mostrar detalle del día: Si se especifica el valor 'tooltip', cada vez que se pose el cursor sobre una celda de un día aparecerá un tooltip, mostrando la descripción de los datos asociados a esa fecha. Distribuir en n columnas: indica cuantos meses se mostrarán en una fila. Mostrar leyendas: Si se activa se mostrarán los orígenes de datos y un color asociado, de manera que viendo un dato en el calendario, por el color de su fuente se pueda asociar con la descripción de la leyenda. Posición: Indica donde mostrar la leyenda, hay dos opciones una es debajo del calendario o a la derecha del calendario. Dirección: Indica como mostrar los elementos de la leyenda uno al lado del otro |
| Modo año Enlaces de navegación: Sobre el calendario se muestra un texto que indica el mes y el año, a la izquierda de este texto se muestra un enlace para ir al mes anterior (<<) y en el lado derecho un enlace que permite ir al mes siguiente (>>). Si se quiere que no se muestren los enlaces y que el calendario no se pueda mover del mes actual se debe deshabilitar esta opción. Usar Ajax: Si se activa esta opción, se utilizará la paginación con Ajax, con lo que se evita la recarga de toda la página al cambiar de mes. Mostrar detalle de un día: Si se especifica el valor 'tooltip', cada vez que se pose el cursor sobre una celda de un día aparecerá un tooltip, mostrando la descripción de los datos asociados a esa fecha. Distribuir en columnas: Indica cuantos meses se mostraran en una fila. Mostrar leyendas: Si se activa, se mostrarán los orígenes de datos y un color asociado, de manera que viendo un dato en el calendario, por el color de su fuente se pueda asociar con la descripción de la leyenda. Posición: Indica donde mostrar la leyenda, hay dos opciones, debajo del calendario o a la derecha del calendario. * Dirección: Indica como mostrar los elementos de la leyenda uno al lado del otro (horizontal) o uno sobre el otro (vertical). |
| Modo personalizado Este modo está más orientado a mostrar la información de unos pocos días, bastante parecida a la del modo n meses, solo que este se enfoca a presentar la información por días. Mostrar n días: Indica el número de días que se desea mostrar. Distribuir en n columnas: Cuantos días se mostrarán por fila, por ejemplo si se quieren mostrar 6 días y este parámetro vale 3, entonces se mostraran 3 días arriba, tres días debajo. Dirección: Indica en qué orden se mostrarán los días, es decir si el día consecutivo se muestra a la derecha (Horizontal) o si se debe mostrar debajo (vertical). Enlaces de navegación: Sobre el calendario se muestra un texto que indica el mes y el año, a la izquierda de este texto se muestra un enlace para ir a la semana anterior (<<) y en el lado derecho un enlace que permite ir a la semana siguiente (>>). Si se quiere que no se muestren los enlaces y que el calendario no se pueda mover de la semana actual se debe deshabilitar esta opción. Usar Ajax: Si se activa esta opción, se utilizará la paginación con Ajax, con lo que se evita la recarga de toda la página al cambiar de mes. Aplicar colores en los datos: Al definir los orígenes de datos (tablas de donde vienen los datos) se asocia un color a cada origen, si se activa esta opción cuando se muestre un dato en una celda del calendario se mostrará en el color asociado al origen. Mostrar leyendas: Si se activa, se mostrarán los orígenes de datos y un color asociado, de manera que viendo un dato en el calendario, por el color de su fuente se pueda asociar con la descripción de la leyenda. Posición: Indica donde mostrar la leyenda, hay dos opciones, debajo del calendario o a la derecha del calendario. Dirección Indica como mostrar los elementos de la leyenda uno al lado del otro (horizontal) o uno sobre el otro (vertical). Mostrar tabla de horas: Si se activa, esta opción dividirá las columnas de cada día en segmentos de media hora. Si se especifica un campo hora en los orígenes de datos, los datos se mostrarán además de en la columna del día, en la celda correspondiente a la hora. Hora de inicio: Indica desde que hora comienzan los días laborables. * Hora fin: Indica hora final de los días laborables. |
Orígenes de datos
En esta ficha se configuran las fuentes de datos que se desea se muestren en el calendario. Inicialmente la ficha está en blanco cuando no se han configurado ninguna fuente de datos. Un 'Origen de datos' no es otra cosa que una tabla de Kanecode o vinculada desde la Kanecode, la única condición es que debe tener un campo fecha que pueda ser utilizado para vincular registros con una celda correspondiente a esa fecha.

| Podrás encontrar lo siguiente: |
|---|
| Guardar los Cambios. |
| Agregar un origen de datos. (Indicar una tabla de la cual se extraerán los datos). |
| Eliminar un origen de datos. |
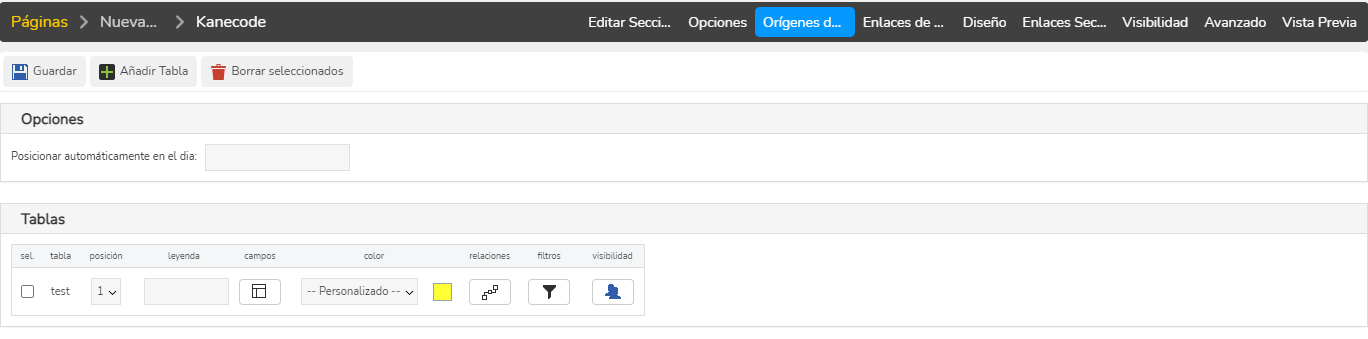
Una vez que se ha creado un origen de datos, se encontrará una pantalla como la que se muestra a continuación

Opciones
| Podrás encontrar lo siguiente: |
|---|
| Posicionar en el día Si indicamos una fecha, al mostrar el calendario, siempre se situará en esa fecha indistintamente de la fecha actual. |
Tablas
| Podrás encontrar lo siguiente: |
|---|
| Tabla El nombre de la tabla asociada a este origen de datos |
| Posición El orden que se mostrarán los datos, es decir, caso de que para un día haya datos de dos orígenes diferentes (diferentes), se mostrarán según el orden que se establezca aquí. |
| Leyenda Texto que describe el origen de datos, se mostrará debajo o a un lado del calendario. |
| C*ampos Al hacer clic sobre este botón abrirá una ventana en la cual se podrán elegir los campos de la tabla que permitirán mostrar un dato en una celda correspondiente a la fecha y hora. Campo fecha: Permite indicar a Kanecode* cuál de los campos de la tabla elegida como fuente de datos es el que marca la fecha. Campo fecha fin: No es obligatorio, pero si se define indica que la descripción asociada a este dato ha de aparecer en todas las celdas del calendario, desde la fecha inicial (indicada en el campo fecha) hasta la indicada en este campo. Campo Hora: El registro se mostrará en la celda correspondiente a esta hora, siempre y cuando en ese modo del calendario se haya elegido la opción de mostrar hora. Campo Hora fin: No es obligatorio, si se define indica que la descripción asociada al registro aparecerá en todas las horas desde lo que indique el campo seleccionado en (Hora) hasta el valor que contenga este campo. * Campo Descripción: Indica el campo de la tabla origen que contiene la descripción de cada registro, es lo que se mostrará en las celdas del calendario cuando coincidan los valores de los campos de Fechas y Horas con la fecha y hora que se esté mostrando en el calendario. Puede ser por ejemplo el nombre del evento, de la actividad, etc. |
| Color Para cada origen de datos es posible definir un color que le identifique, de esta manera cuando se muestren las descripciones en las celdas del calendario se harán en ese color y así quienes vean el calendario podrán asociar la descripción que se muestra en cada celda con lo que muestre la leyenda. |
| Relaciones Permite activar relaciones que estén definidas y que involucren a la tabla que se usa como origen de datos. Al activar una relación, los campos de la otra tabla que participa en la relación se pueden utilizar para definir descripciones, fechas y horas iniciales y finales de los registros a mostrar. |
| Filtros Permite definir filtros sobre la tabla origen (y las relacionadas, si se ha activado alguna relación). |
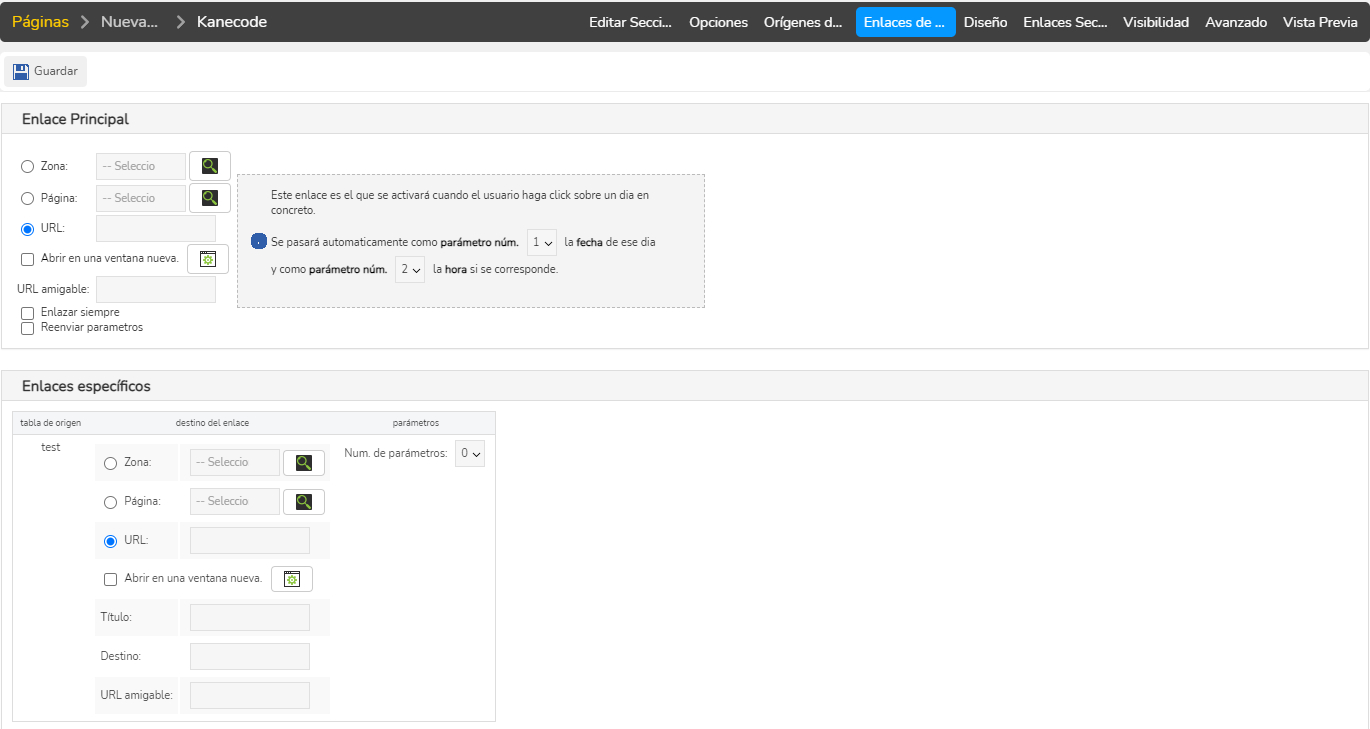
Enlaces de datos
En esta ficha de configuración se definen enlaces tantos sobre las celdas vacías como los enlaces sobre descripciones de eventos que aparecen en las celdas.

-
Enlace Principal: Permite crear un enlace donde se debe ir cada vez que el usuario haga clic sobre el espacio vacío de una celda. Se pueden seleccionar que número de parámetro usaremos para enviar la Fecha y la Hora. Así mismo existe una opción para 'Reenviar parámetros', el cual reenviará los parámetros que haya recibido la sección.
-
Enlace Específico: Permite crear un enlace sobre las descripciones que aparecen en las celdas cuando se encuentran registros para ese día y hora. Inicialmente no se pasa ningún parámetro fijo, si se quiere pasar algún parámetro debe especificarse como se hace cuando se crea cualquier enlace, primero se especifica el número de parámetros que se quieren pasar , se guardan los cambios , y luego se especifican los valores de estos parámetros, y se guarda de nuevo los cambios.
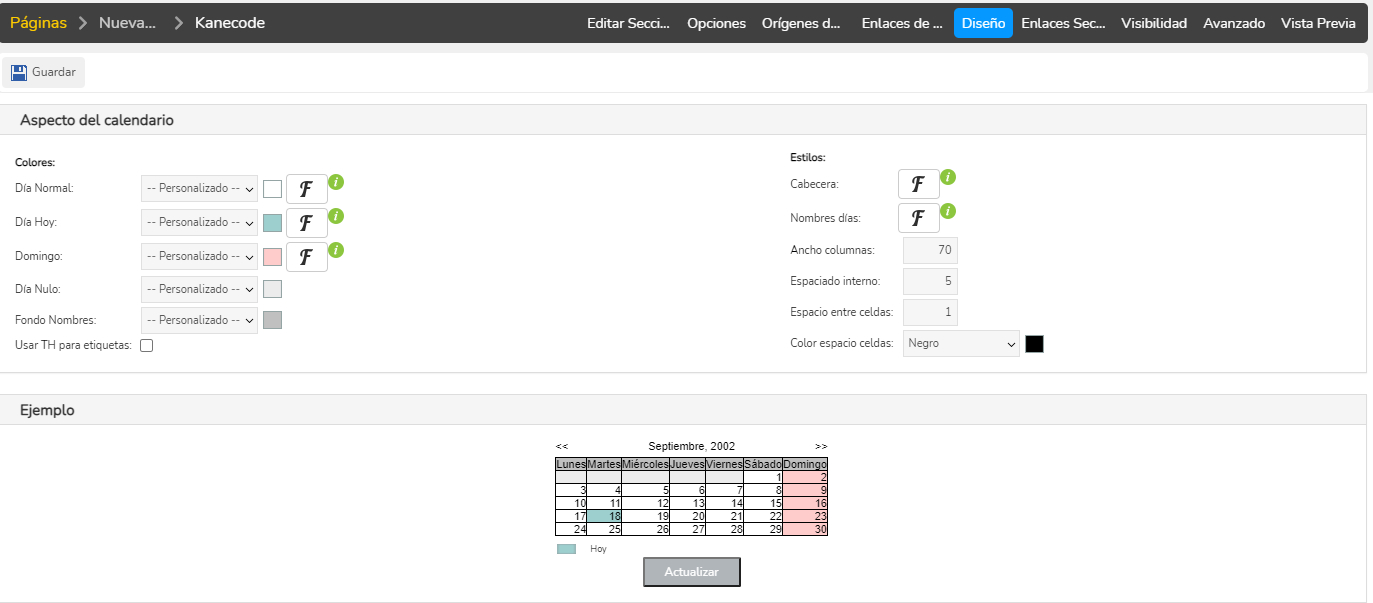
Diseño
En esta ficha de configuración de definen propiedades gráficas de la tabla de calendario, colores, estilos, etc.

| Aspectos del calendario |
|---|
| Colores día normal Permite elegir el color de fondo y estilo de las celdas correspondientes a días normales (no es domingo, no es nulo ni es el día de la fecha actual). |
| Día hoy Define el color de fondo y estilo del contenido de las celdas correspondientes a la fecha en que se muestra el calendario. |
| Domingo Define el color de fondo y el estilo del contenido de la celda de los días domingos. |
| Día nulo Color de Fondo de aquellos días que sirven de relleno cuando el mes no comienza en lunes o no termina en domingo. |
| Fondo nombre Define el color de fondo de las celdas donde se colocan los nombres de los días. |
| Usar TH Emplea la etiqueta TH (HTML) para definir las etiquetas del calendario. |
| Estilos cabecera Define el estilo del título que se muestra sobre la tabla de calendario, que por lo general muestra el nombre del mes y el año. |
| Nombre de días El estilo del nombre de los días. |
| Ancho de columnas Define el ancho de cada columna del calendario. |
| Espaciado interno Margen interno de cada celda, ese espacio entre el texto y el borde de la celda. |
| Espaciado entre celdas El tamaño del borde de las celdas. |
| Color espacio celdas Color del Borde de las celdas. |
Updated over 4 years ago
